事件
事件部分允许更改与事件有关的所有功能。
onAppReady
应用程序被加载到浏览器中。
示例:
function onAppReady() {
console.log("ONLYOFFICE Document Editor is ready");
}
const config = {
events: {
onAppReady,
},
};
const docEditor = new DocsAPI.DocEditor("placeholder", config);
onCollaborativeChanges
文档由其他用户以 严格 共同编辑模式共同编辑。
示例:
function onCollaborativeChanges() {
console.log("The document changed by collaborative user");
}
const config = {
events: {
onCollaborativeChanges,
},
};
const docEditor = new DocsAPI.DocEditor("placeholder", config);
onDocumentReady
文档被加载到文档编辑器中。
示例:
function onDocumentReady() {
console.log("Document is loaded");
}
const config = {
events: {
onDocumentReady,
},
};
const docEditor = new DocsAPI.DocEditor("placeholder", config);
onDocumentStateChange
修改文档时调用的函数。使用以下参数调用它:{"data": true} --适用于当前用户正在编辑文档时。使用以下参数调用它:{"data": false} --适用于当前用户的更改发送到 文档编辑服务时。
示例:
function onDocumentStateChange(event) {
if (event.data) {
console.log("The document changed");
} else {
console.log("Changes are collected on document editing service");
}
}
const config = {
events: {
onDocumentStateChange,
},
};
const docEditor = new DocsAPI.DocEditor("placeholder", config);
onDownloadAs
调用 downloadAs 方法时使用已编辑文件的绝对 URL 调用的函数。要下载的文档的绝对 URL 及其类型在 data 参数中发送。
示例:
function onDownloadAs(event) {
const fileType = event.data.fileType;
const url = event.data.url;
console.log(`ONLYOFFICE Document Editor create file: ${url}`);
}
const config = {
events: {
onDownloadAs,
},
};
const docEditor = new DocsAPI.DocEditor("placeholder", config);
onError
发生错误或其他特定事件时调用的函数。错误消息在 data 参数中发送。可以在此处找到错误代码列表。
示例:
function onError(event) {
console.log(`ONLYOFFICE Document Editor reports an error: code ${event.data.errorCode}, description ${event.data.errorDescription}`);
}
const config = {
events: {
onError,
},
};
const docEditor = new DocsAPI.DocEditor("placeholder", config);
onInfo
应用程序打开文件时调用的函数。模式在 data.mode 参数中发送。可以查看或编辑。
示例:
function onInfo(event) {
console.log(`ONLYOFFICE Document Editor is opened in mode ${event.data.mode}`);
}
const config = {
events: {
onInfo,
},
};
const docEditor = new DocsAPI.DocEditor("placeholder", config);
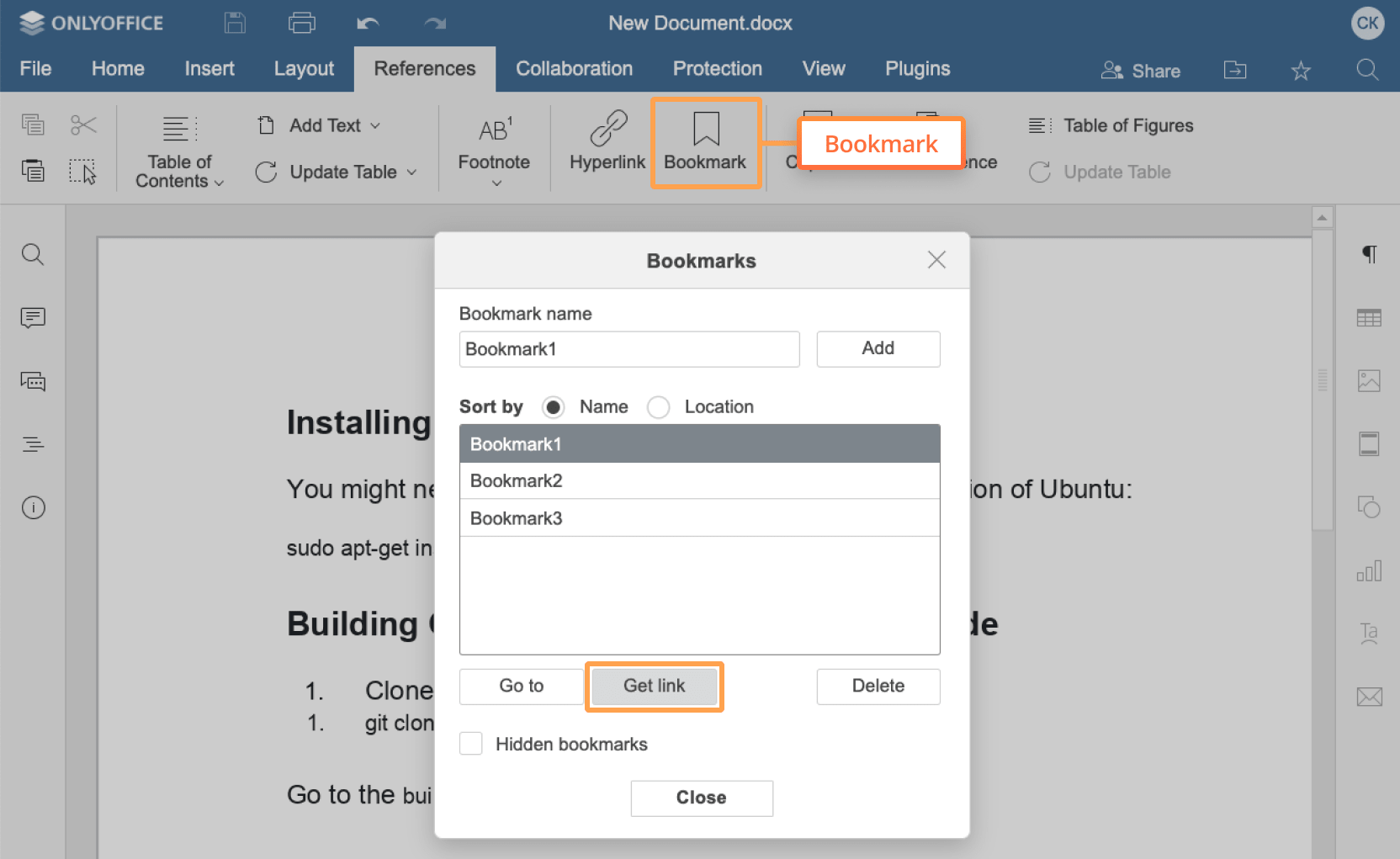
onMakeActionLink
当用户试图获取打开包含书签的文档的链接时调用的函数,滚动到书签位置。
要设置书签链接,您必须调用 setActionLink 方法。书签数据在 data 参数中接收,然后必须在配置中用作 editorConfig.actionLink 参数的值。如果未声明该方法,则不会显示获取链接按钮。

示例:
function onMakeActionLink(event) {
const ACTION_DATA = event.data;
const link = GENERATE_LINK(ACTION_DATA);
docEditor.setActionLink(link);
}
const config = {
events: {
onMakeActionLink,
},
};
const docEditor = new DocsAPI.DocEditor("placeholder", config);
onMetaChange
通过 meta 命令更改文档的元信息时调用的函数。
文档的名称在 data.title 参数中发送。收藏 图标高亮状态在 data.favorite 参数中发送。
当用户点击 收藏 图标时,调用 setFavorite 方法更新收藏图标高亮状态信息如果未声明该方法,则收藏图标不会更改。
示例:
function onMetaChange(event) {
const title = event.data.title;
const favorite = event.data.favorite;
}
const config = {
events: {
onMetaChange,
},
};
const docEditor = new DocsAPI.DocEditor("placeholder", config);
onOutdatedVersion
显示 错误 后调用的函数,当使用旧的 document.key 值打开文档进行编辑时,该值用于编辑以前的文档版本并成功保存。调用此事件时,必须使用新的 document.key 重新初始化编辑器。
自 8.3 版起已弃用,请改用 onRequestRefreshFile。
示例:
function onOutdatedVersion() {
location.reload(true);
}
const config = {
events: {
onOutdatedVersion,
},
};
const docEditor = new DocsAPI.DocEditor("placeholder", config);
onPluginsReady
当所有插件都加载并可以使用时调用的函数。
示例:
function onPluginsReady() {};
const config = {
events: {
onPluginsReady,
},
};
const docEditor = new DocsAPI.DocEditor("placeholder", config);
onReady
当应用程序加载到浏览器中时调用的函数。
自 5.0 版起已弃用,请改用 onAppReady
onRequestClose
当用户尝试结束编辑器工作并通过单击交叉按钮将其关闭时调用的函数。如果未声明该方法,则 editorConfig.customization.close 参数将不可用,并且不会显示关闭按钮。
示例:
function onRequestClose() {
if (window.opener) {
window.close();
return;
}
docEditor.destroyEditor();
}
const config = {
events: {
onRequestClose,
},
};
const docEditor = new DocsAPI.DocEditor("placeholder", config);
onRequestCompareFile
当用户尝试通过单击存储中的文档按钮来选择要进行比较的文档时调用的函数。
:::请注意 此事件仅适用于ONLYOFFICE文档企业版和ONLYOFFICE文档开发者版。 :::
自版本 7.5 起已弃用,请改用 onRequestSelectDocument。
onRequestCreateNew
当用户试图通过单击新建按钮来创建文档时调用的函数。此方法用于代替 createUrl 字段。如果未声明该方法且未指定 createUrl,则不会显示新建按钮。
示例:
function onRequestCreateNew() {};
const config = {
events: {
onRequestCreateNew,
},
};
const docEditor = new DocsAPI.DocEditor("placeholder", config);
onRequestEditRights
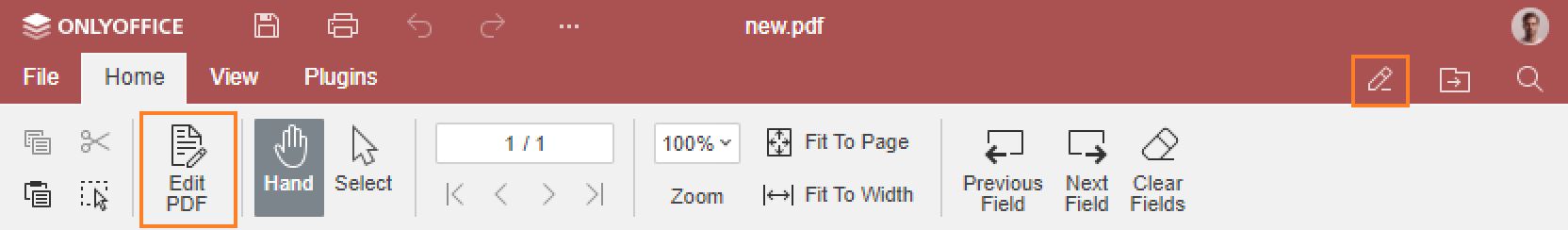
当用户尝试通过单击编辑当前文件按钮将文档从查看模式切换到编辑模式时调用的函数。当用户在 view 或 fillForms 模式下打开的表单中单击编辑 PDF 按钮时,也会触发此事件。调用该函数时,必须在编辑模式下再次初始化编辑器。如果未声明该方法,则不会显示编辑当前文件和编辑 PDF 按钮。
:::请注意 当 editorConfig 模式参数设置为 view 并且编辑**文档的权限*(文档权限)设置为 true 时,onRequestEditRights 参数是强制性的,以便用户可以切换到编辑模式。 :::

示例:
function onRequestEditRights() {
console.log("ONLYOFFICE Document Editor requests editing rights");
document.location.reload();
}
const config = {
events: {
onRequestEditRights,
},
};
const docEditor = new DocsAPI.DocEditor("placeholder", config);
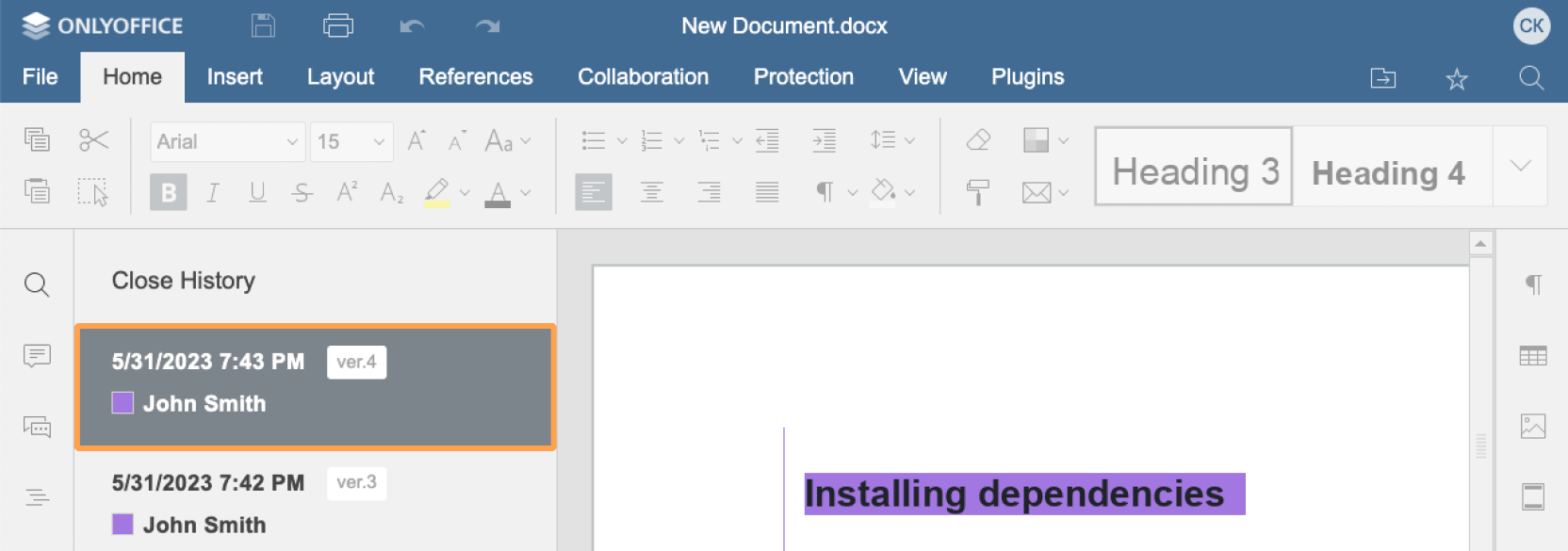
onRequestHistory
当用户试图通过单击版本历史按钮来显示文档版本历史时调用的函数。
要显示文档版本历史记录,您必须调用 refreshHistory 方法。如果未声明该方法和 onRequestHistoryData 方法,则不会显示版本历史按钮。

示例:
function onRequestHistory() {
docEditor.refreshHistory({
currentVersion: 2,
history: [
{
created: "2010-07-06 10:13 AM",
key: "af86C7e71Ca8",
user: {
id: "F89d8069ba2b",
name: "Kate Cage",
},
version: 1,
},
{
changes,
created: "2010-07-07 3:46 PM",
key: "Khirz6zTPdfd7",
serverVersion,
user: {
id: "78e1e841",
name: "John Smith",
},
version: 2,
},
],
});
}
const config = {
events: {
onRequestHistory,
},
};
const docEditor = new DocsAPI.DocEditor("placeholder", config);
其中 changes 是保存文档后返回的历史对象的更改。
其中 serverVersion 是保存文档后返回的历史对象中的 serverVersion。
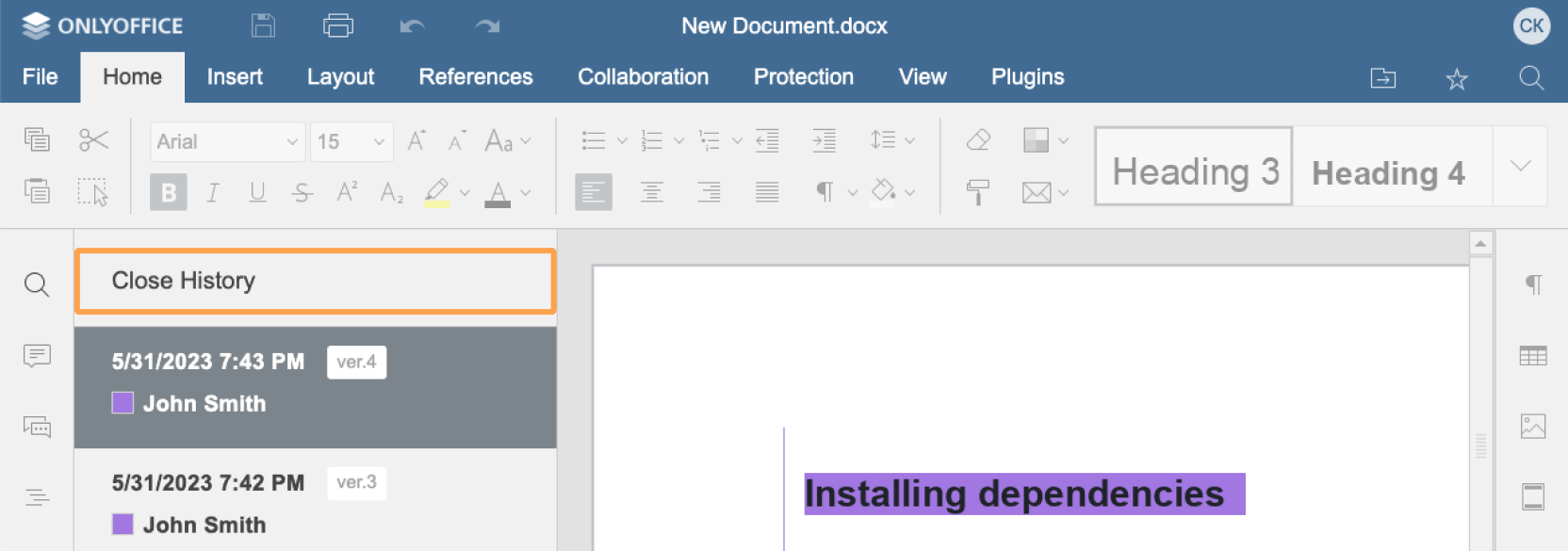
onRequestHistoryClose
当用户试图通过单击关闭历史记录按钮查看文档版本历史记录返回文档时调用的函数。调用该函数时,编辑器必须再次初始化,处于编辑模式。如果未声明该方法,则不会显示关闭历史记录按钮。

示例:
function onRequestHistoryClose() {
document.location.reload();
}
const config = {
events: {
onRequestHistoryClose,
},
};
const docEditor = new DocsAPI.DocEditor("placeholder", config);
onRequestHistoryData
当用户尝试单击文档版本历史记录中的特定文档版本时调用的函数。
文档版本号在data参数中发送。
要显示与特定文档版本相对应的更改,您必须调用 setHistoryData 方法。调用该方法时,必须添加token来验证参数。如果该方法和 onRequestHistory 方法未声明,则不会显示版本历史记录按钮。

示例:
function onRequestHistoryData(event) {
const version = event.data;
docEditor.setHistoryData({
changesUrl: "https://example.com/url-to-changes.zip",
fileType: "docx",
key: "Khirz6zTPdfd7",
previous: {
fileType: "docx",
key: "af86C7e71Ca8",
url: "https://example.com/url-to-the-previous-version-of-the-document.docx",
},
token: "eyJhbGciOiJIUzI1NiIsInR5cCI6IkpXVCJ9.eyJjaGFuZ2VzVXJsIjoiaHR0cHM6Ly9leGFtcGxlLmNvbS91cmwtdG8tY2hhbmdlcy56aXAiLCJmaWxlVHlwZSI6ImRvY3giLCJrZXkiOiJLaGlyejZ6VFBkZmQ3IiwicHJldmlvdXMiOnsiZmlsZVR5cGUiOiJkb2N4Iiwia2V5IjoiYWY4NkM3ZTcxQ2E4IiwidXJsIjoiaHR0cHM6Ly9leGFtcGxlLmNvbS91cmwtdG8tdGhlLXByZXZpb3VzLXZlcnNpb24tb2YtdGhlLWRvY3VtZW50LmRvY3gifSwidXJsIjoiaHR0cHM6Ly9leGFtcGxlLmNvbS91cmwtdG8tZXhhbXBsZS1kb2N1bWVudC5kb2N4In0.pfPJs9XvCmAnPiUnZYRm0rZGPYHzqfEP7AFRjKg1af4",
url: "https://example.com/url-to-example-document.docx",
version,
});
}
const config = {
events: {
onRequestHistoryData,
},
};
const docEditor = new DocsAPI.DocEditor("placeholder", config);
其中 JSON 对象 中的 changesUrl。
其中 example.com 是安装了文档管理器和文档存储服务的服务器的名称。有关 ONLYOFFICE 文档服务客户端交互的更多信息,请参阅工作原理部分。
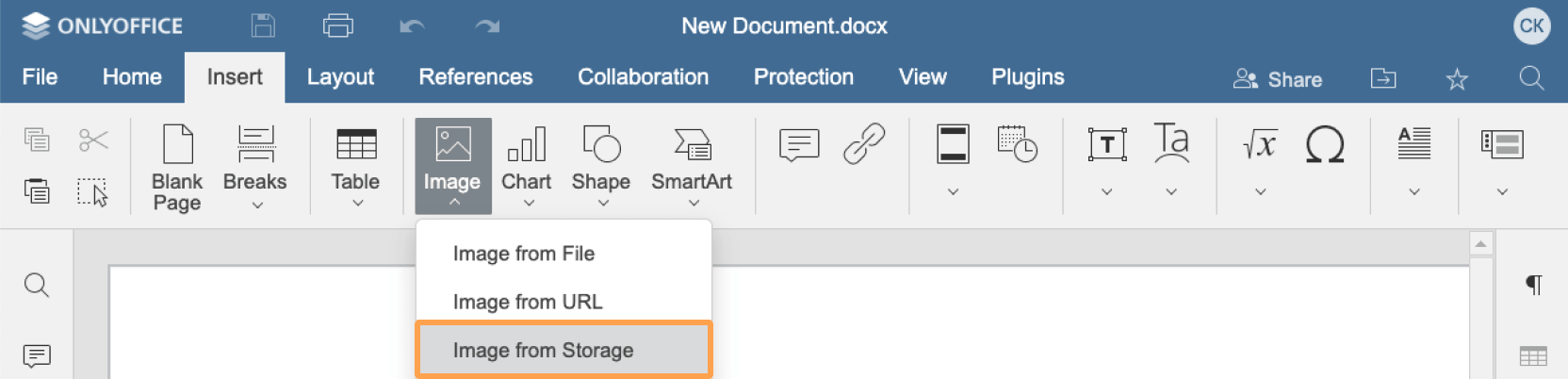
onRequestInsertImage
当用户尝试通过单击从存储中获取图像按钮插入图像时调用的函数。
文档选择的类型在data.c参数中指定。
要将图像插入文件,您必须使用指定的命令调用 insertImage 方法。调用此方法时,必须添加令牌以验证参数。如果未声明该方法,则不会显示从存储中获取图像按钮。

示例:
function onRequestInsertImage(event) {
docEditor.insertImage({
c: event.data.c,
images: [
{
fileType: "png",
url: "https://example.com/url-to-example-image1.png",
},
{
fileType: "png",
url: "https://example.com/url-to-example-image2.png",
},
],
token: "eyJhbGciOiJIUzI1NiIsInR5cCI6IkpXVCJ9.eyJpbWFnZXMiOlt7ImZpbGVUeXBlIjoicG5nIiwidXJsIjoiaHR0cHM6Ly9leGFtcGxlLmNvbS91cmwtdG8tZXhhbXBsZS1pbWFnZTEucG5nIn0seyJmaWxlVHlwZSI6InBuZyIsInVybCI6Imh0dHBzOi8vZXhhbXBsZS5jb20vdXJsLXRvLWV4YW1wbGUtaW1hZ2UyLnBuZyJ9XX0.ly1O8-6u4Y7WJlgp9O-bJMeffHe0GtaXzyvY2UUFJTg",
});
}
const config = {
events: {
onRequestInsertImage,
},
};
const docEditor = new DocsAPI.DocEditor("placeholder", config);
其中 example.com 是安装了文档管理器和文档存储服务的服务器的名称。有关 ONLYOFFICE 文档服务客户端交互的更多信息,请参阅工作原理部分。
onRequestMailMergeRecipients
当用户尝试通过单击邮件合并按钮选择收件人数据时调用的函数。
自版本 7.5 起已弃用,请改用 onRequestSelectSpreadsheet。
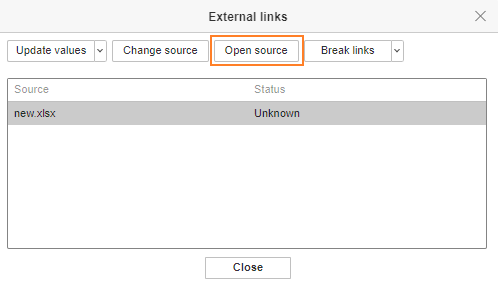
onRequestOpen
当用户尝试通过单击打开源按钮打开外部链接时调用的函数。如果未声明该方法,则不会显示此按钮。
要在新选项卡中打开包含 path> 或 referenceData 参数引用的外部文件的编辑器,您必须通过调用带有 path 和 windowName 参数的方法 window.open, 来传递指向此选项卡的链接。
具有唯一文件数据、文件路径和新浏览器选项卡名称的对象将在 data 参数中发送。

示例:
function onRequestOpen(event) {
const path = event.data.path;
const referenceData = event.data.referenceData;
const windowName = event.data.windowName;
window.open({
path: "https://example.com/external-url.docx",
windowName: event.data.windowName,
});
}
const config = {
events: {
onRequestOpen,
},
};
const docEditor = new DocsAPI.DocEditor("placeholder", config);
其中 example.com 是安装了文档管理器和文档存储服务的服务器的名称。有关 ONLYOFFICE 文档服务客户端交互的更多信息,请参阅工作原理部分。
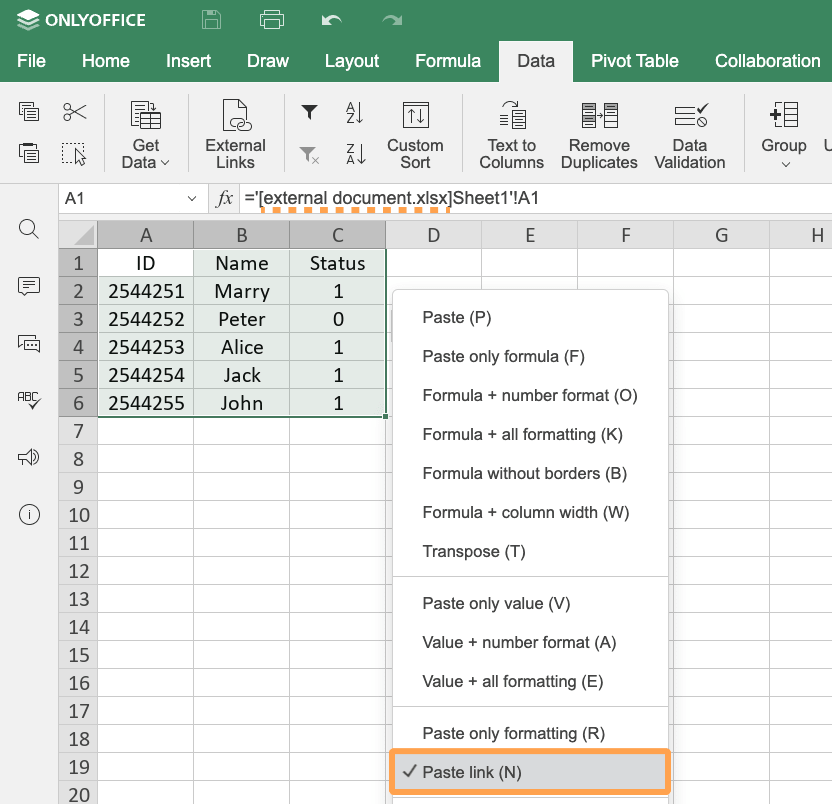
onRequestReferenceData
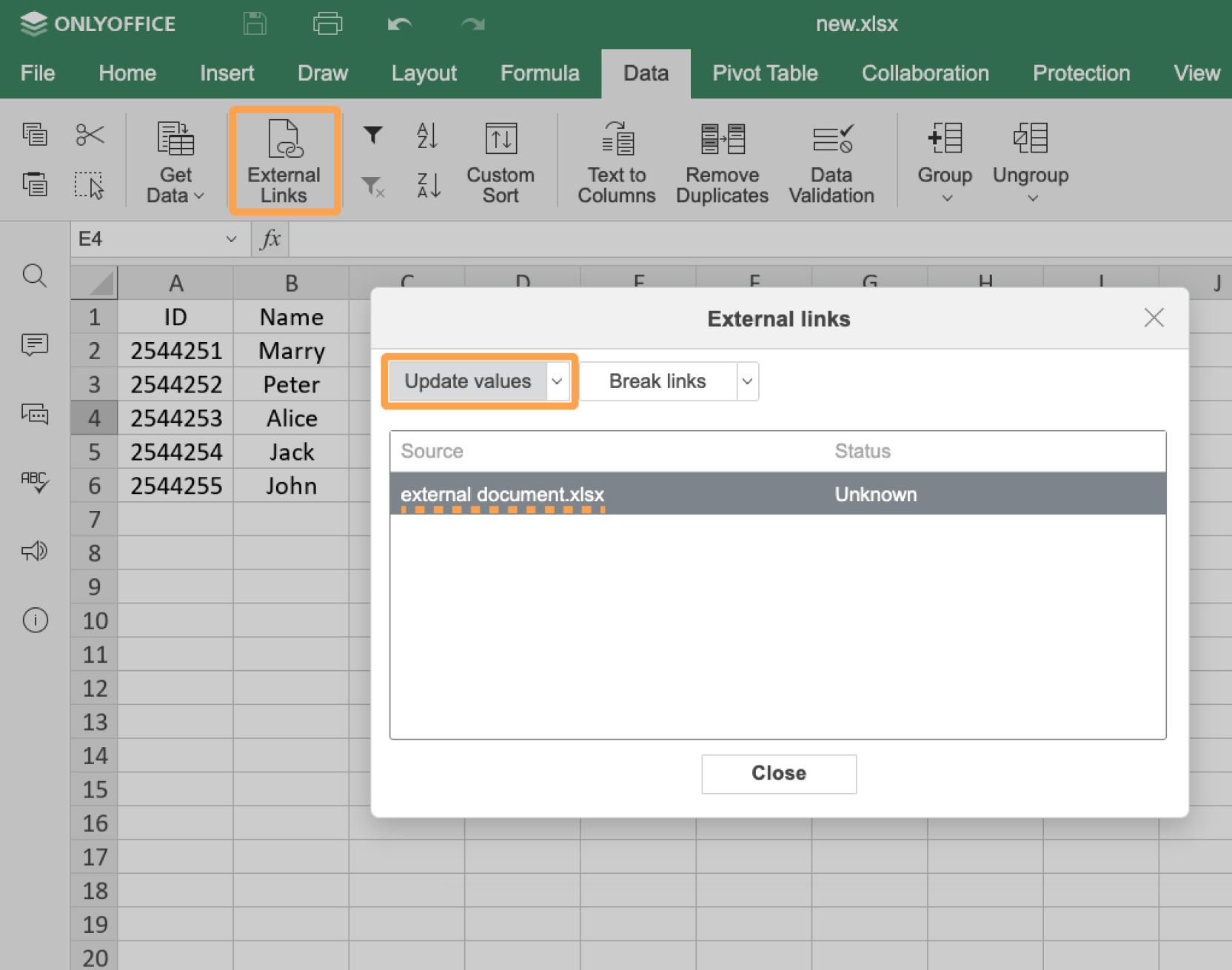
当用户尝试通过单击 数据选项卡的外部链接对话框中的更新值按钮来刷新从外部文件插入的数据时调用的函数。
含有来自源文件的唯一文件数据、文件路径或名称以及文件 URL 的对象在 data> 参数中发送。
要通过事件参数指定的文件链接刷新数据,您必须调用 setReferenceData 方法。调用该方法时,必须添加token来验证参数。 如果未声明该事件,则不会显示粘贴链接和更新值按钮。
:::请注意 要将数据发送给setReferenceData方法,建议先通过referenceData参数搜索文件。如果没有这样的字段或找不到文件,则使用 path 参数。 :::


当用户运行 IMPORTRANGE 函数时,也会触发此事件。 IMPORTRANGE 参数中使用的源电子表格的 URL 被传递给 event.data.link 参数中的 onRequestReferenceData 事件。
示例:
function onRequestReferenceData(event) {
const link = event.data.link;
const referenceData = event.data.referenceData;
const path = event.data.path;
docEditor.setReferenceData({
fileType: "xlsx",
key: "Khirz6zTPdfd7",
path: "sample.xlsx",
referenceData: {
fileKey: "BCFA2CED",
instanceId: "https://example.com",
},
token: "eyJhbGciOiJIUzI1NiIsInR5cCI6IkpXVCJ9.eyJmaWxlVHlwZSI6Inhsc3giLCJwYXRoIjoic2FtcGxlLnhsc3giLCJyZWZlcmVuY2VEYXRhIjp7ImZpbGVLZXkiOiJCQ0ZBMkNFRCIsImluc3RhbmNlSWQiOiJodHRwczovL2V4YW1wbGUuY29tIn0sInVybCI6Imh0dHBzOi8vZXhhbXBsZS5jb20vdXJsLXRvLWV4YW1wbGUtZG9jdW1lbnQueGxzeCJ9.UXosmM-E_Cu9j9QGSlcj9FEoSu5m-zCS4b6FxO_2k7w",
url: "https://example.com/url-to-example-document.xlsx",
});
}
const config = {
events: {
onRequestReferenceData,
},
};
const docEditor = new DocsAPI.DocEditor("placeholder", config);
onRequestReferenceSource
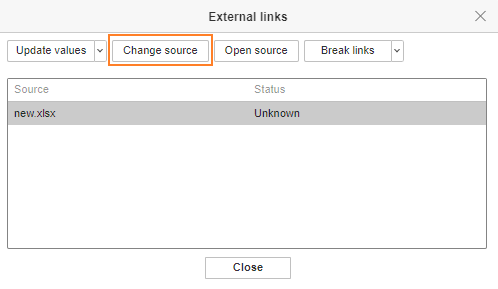
当用户尝试通过单击更改源按钮更改外部数据源时调用的函数。
具有唯一文件数据和文件路径或名称的对象在data 参数中发送。
单击该按钮时,必须调用 setReferenceSource 方法来更改外部数据的来源。调用该方法时,必须添加token来验证参数。如果未声明事件,则不会显示更改源按钮。
:::请注意 要将数据发送到setReferenceSource方法,建议首先通过referenceData参数搜索文件。如果没有这样的字段或找不到文件,则使用 path 参数。 :::

示例:
function onRequestReferenceSource(event) {
const referenceData = event.data.referenceData;
const path = event.data.path;
docEditor.setReferenceSource({
fileType: "xlsx",
key: "Khirz6zTPdfd7",
path: "sample.xlsx",
referenceData: {
fileKey: "BCFA2CED",
instanceId: "https://example.com",
},
token: "eyJhbGciOiJIUzI1NiIsInR5cCI6IkpXVCJ9.eyJmaWxlVHlwZSI6Inhsc3giLCJwYXRoIjoic2FtcGxlLnhsc3giLCJyZWZlcmVuY2VEYXRhIjp7ImZpbGVLZXkiOiJCQ0ZBMkNFRCIsImluc3RhbmNlSWQiOiJodHRwczovL2V4YW1wbGUuY29tIn0sInVybCI6Imh0dHBzOi8vZXhhbXBsZS5jb20vdXJsLXRvLWV4YW1wbGUtZG9jdW1lbnQueGxzeCJ9.UXosmM-E_Cu9j9QGSlcj9FEoSu5m-zCS4b6FxO_2k7w",
url: "https://example.com/url-to-example-document.xlsx",
});
}
const config = {
events: {
onRequestReferenceSource,
},
};
const docEditor = new DocsAPI.DocEditor("placeholder", config);
onRequestRefreshFile
在以下情况下,将调用该函数来代替 onOutdatedVersion 事件:
- 使用已用于成功保存文件的 key 打开编辑器时;
- 在编辑器丢失连接并中断编辑会话后重新连接到服务器时。
在这些情况下,将调用 refreshFile 方法并更新文件版本,而无需重新加载编辑器。
示例:
function onRequestRefreshFile() {
refreshFile({
document: {
fileType: "docx",
key: "Khirz6zTPdfd7",
title: "Example Document Title.docx",
url: "https://example.com/url-to-example-document.docx",
},
documentType: "word",
editorConfig: {
callbackUrl: "https://example.com/url-to-callback.ashx",
},
token: "eyJhbGciOiJIUzI1NiIsInR5cCI6IkpXVCJ9.eyJkb2N1bWVudCI6eyJmaWxlVHlwZSI6ImRvY3giLCJrZXkiOiJLaGlyejZ6VFBkZmQ3IiwidGl0bGUiOiJFeGFtcGxlIERvY3VtZW50IFRpdGxlLmRvY3giLCJ1cmwiOiJodHRwczovL2V4YW1wbGUuY29tL3VybC10by1leGFtcGxlLWRvY3VtZW50LmRvY3gifSwiZG9jdW1lbnRUeXBlIjoid29yZCIsImVkaXRvckNvbmZpZyI6eyJjYWxsYmFja1VybCI6Imh0dHBzOi8vZXhhbXBsZS5jb20vdXJsLXRvLWNhbGxiYWNrLmFzaHgifX0.vbezS2aM8Xf8qFzIAsO-jrIsi7VLxjRYkIkwh5jLTJU",
});
}
const config = {
events: {
onRequestRefreshFile,
},
};
const docEditor = new DocsAPI.DocEditor("placeholder", config);
onRequestRename
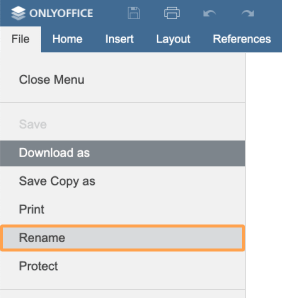
当用户试图通过单击 重命名... 按钮重命名文件时调用的函数。
:::请注意 在 6.0 版之前,重命名... 按钮仅在 document.permissions.rename 设置为 true 时可用。 :::

示例:
function onRequestRename(event) {
const title = event.data;
}
const config = {
events: {
onRequestRename,
},
};
const docEditor = new DocsAPI.DocEditor("placeholder", config);
onRequestRestore
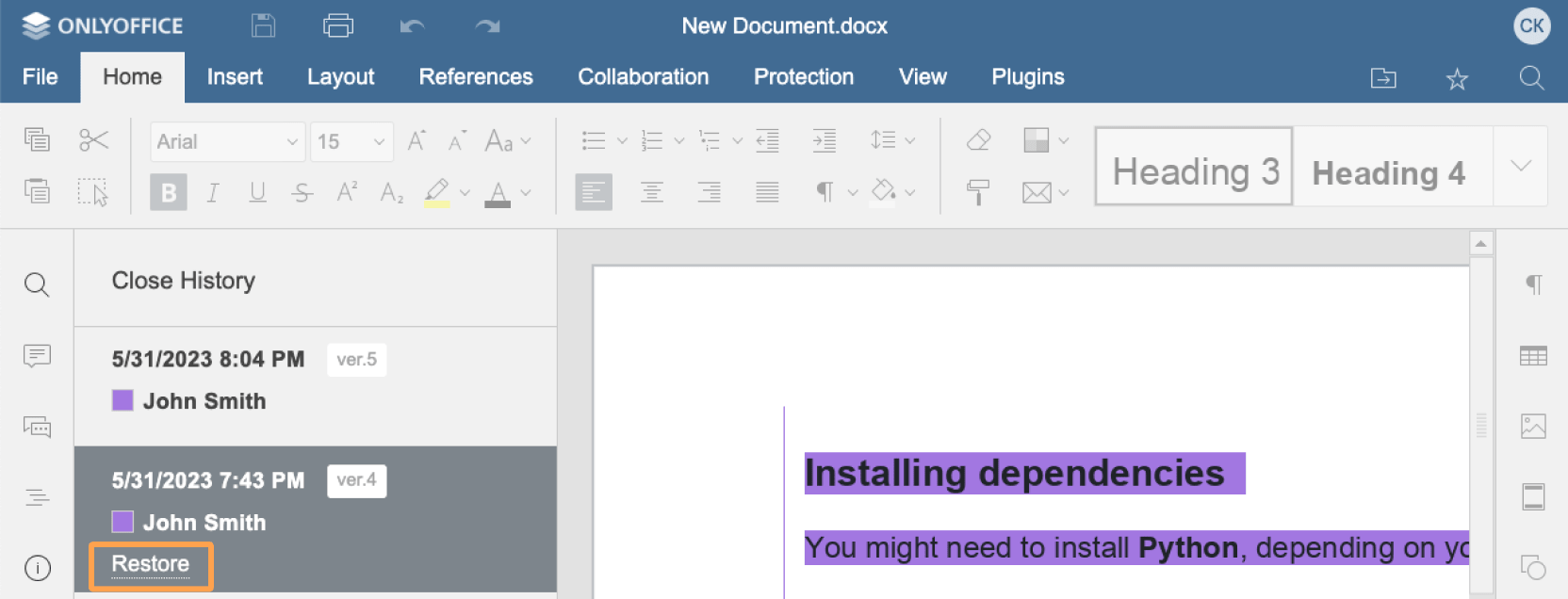
当用户尝试通过单击版本历史记录中的恢复按钮来恢复文件版本时调用的函数。
如果从历史记录中调用文档版本,则文档版本号将在 data.version 参数中发送。此外,如果从历史对象。此链接指定的文档类型在 data.fileType 参数中发送。
调用该函数时,必须调用 refreshHistory 方法再次初始化版本历史记录。如果未声明该方法,则不会显示恢复按钮。
:::请注意 恢复按钮仅对以前的文档版本显示,对当前版本隐藏。在 5.5 版之前,仅当 document.permissions.changeHistory 设置为 true 时,恢复 按钮才可用。 :::

示例:
function onRequestRestore(event) {
const fileType = event.data.fileType;
const url = event.data.url;
const version = event.data.version;
docEditor.refreshHistory({
currentVersion: 2,
history: [
{
created: "2010-07-06 10:13 AM",
key: "af86C7e71Ca8",
user: {
id: "F89d8069ba2b",
name: "Kate Cage",
},
version: 1,
},
{
changes,
created: "2010-07-07 3:46 PM",
key: "Khirz6zTPdfd7",
serverVersion,
user: {
id: "78e1e841",
name: "John Smith",
},
version: 2,
},
],
});
}
const config = {
events: {
onRequestRestore,
},
};
const docEditor = new DocsAPI.DocEditor("placeholder", config);
其中 changes 保存文档后返回的历史对象的更改。
其中 serverVersion 是保存文档后返回的历史对象中的 serverVersion。
其中 example.com 是安装了文档管理器和文档存储服务的服务器的名称。有关 ONLYOFFICE 文档服务客户端交互的更多信息,请参阅工作原理部分。
onRequestSaveAs
当用户试图通过单击*另存为...按钮来保存文件时调用的函数。文档的标题、其类型和要下载的文档的绝对 URL 在 data 参数中发送。如果未声明该方法,将不会显示另存为...*按钮。

示例:
function onRequestSaveAs(event) {
const fileType = event.data.fileType;
const title = event.data.title;
const url = event.data.url;
}
const config = {
events: {
onRequestSaveAs,
},
};
const docEditor = new DocsAPI.DocEditor("placeholder", config);
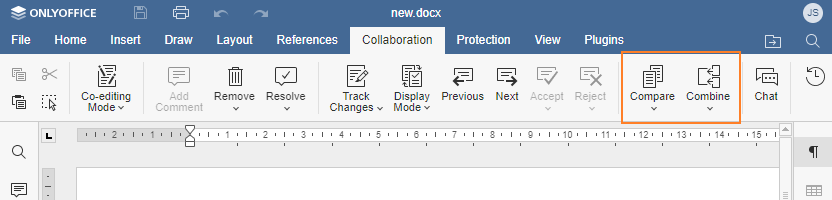
onRequestSelectDocument
当用户尝试选择文档以进行比较、合并或插入文本时,将调用该函数。
文档选择类型在 data.c 参数中指定。
要选择文档以进行比较、合并或插入文本,您必须调用 setRequestedDocument 方法。



示例:
function onRequestSelectDocument() {
docEditor.setRequestedDocument({
c: event.data.c,
fileType: "docx",
url: "https://example.com/url-to-example-document.docx",
token: "eyJhbGciOiJIUzI1NiIsInR5cCI6IkpXVCJ9.eyJmaWxlVHlwZSI6ImRvY3giLCJ1cmwiOiJodHRwczovL2V4YW1wbGUuY29tL3VybC10by1leGFtcGxlLWRvY3VtZW50LmRvY3gifQ.t8660n_GmxJIppxcwkr_mUxmXYtE8cg-jF2cTLMtuk8",
});
}
const config = {
events: {
onRequestSelectDocument,
},
};
const docEditor = new DocsAPI.DocEditor("placeholder", config);
其中 example.com 是安装了文档管理器和文档存储服务的服务器的名称。有关 ONLYOFFICE 文档服务客户端交互的更多信息,请参阅工作原理部分。
onRequestSelectSpreadsheet
当用户尝试通过单击“邮件合并”按钮选择收件人数据时调用的函数。
电子表格选择的类型在 data.c 参数中指定。
要选择收件人数据,您必须调用 setRequestedSpreadsheet 方法。调用此方法时,必须添加令牌以验证参数。如果未声明该方法,则邮件合并按钮将变淡且无法单击。

示例:
function onRequestSelectSpreadsheet() {
docEditor.setRequestedSpreadsheet({
c: event.data.c,
fileType: "xlsx",
token: "eyJhbGciOiJIUzI1NiIsInR5cCI6IkpXVCJ9.eyJmaWxlVHlwZSI6Inhsc3giLCJ1cmwiOiJodHRwczovL2V4YW1wbGUuY29tL3VybC10by1leGFtcGxlLXJlY2lwaWVudHMueGxzeCJ9.P3TjOyX1Tv3xAVRAc8qtNb-uFLD6FH_WErag_rbI6nQ",
url: "https://example.com/url-to-example-recipients.xlsx",
});
}
const config = {
events: {
onRequestSelectSpreadsheet,
},
};
const docEditor = new DocsAPI.DocEditor("placeholder", config);
其中 example.com 是安装了文档管理器和文档存储服务的服务器的名称。有关 ONLYOFFICE 文档服务客户端交互的更多信息,请参阅工作原理部分。
onRequestSendNotify
当评论中提到用户时调用的函数。
消息和电子邮件列表在 data 参数中发送。注释数据在 data.actionLink 参数中接收,然后必须在配置中用作 editorConfig.actionLink 参数的值。
要提及的用户列表应通过 setUsers 方法完成。
:::请注意 在 5.4 版本中,只有在设置了 onRequestUsers 事件时才能使用 onRequestSendNotify 事件。从 5.5 版开始,onRequestSendNotify 和 onRequestUsers 之间没有这种依赖关系两者都可以独立设置。 :::
示例:
function onRequestSendNotify(event) {
const ACTION_DATA = event.data.actionLink;
const comment = event.data.message;
const emails = event.data.emails;
}
const config = {
events: {
onRequestSendNotify,
},
};
const docEditor = new DocsAPI.DocEditor("placeholder", config);
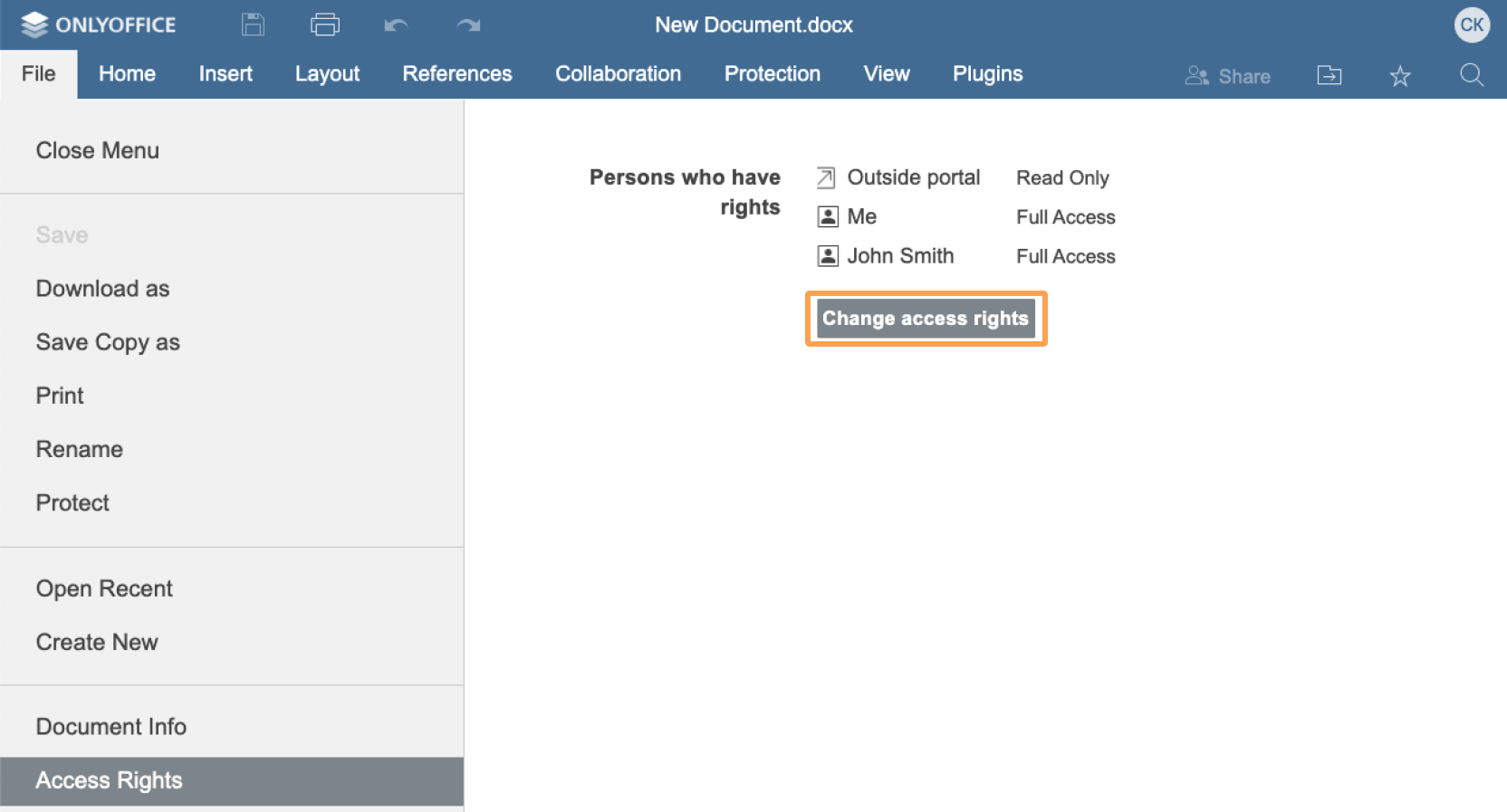
onRequestSharingSettings
当用户试图通过单击更改访问权限按钮来管理文档访问权限时调用的函数
当访问权限发生变化时,您必须调用 setSharingSettings 方法来更新有关允许与其他用户共享文档的设置的 信息。如果未声明该方法,则不会显示更改访问权限按钮。

示例:
function onRequestSharingSettings() {
docEditor.setSharingSettings({
sharingSettings: [
{
permissions: "Full Access",
user: "John Smith",
},
{
isLink: true,
permissions: "Read Only",
user: "External link",
},
],
});
}
const config = {
events: {
onRequestSharingSettings,
},
};
const docEditor = new DocsAPI.DocEditor("placeholder", config);
onRequestStartFilling
当用户尝试通过单击 pdf 编辑模式下的开始填写按钮开始填写准备好的表单时调用的函数。如果未声明事件,则不会显示此按钮。
当用户单击开始填写按钮时,将调用 startFilling 方法来锁定 pdf 编辑(仅可查看 pdf)。
示例:
function onRequestStartFilling() {
docEditor.startFilling();
}
const config = {
events: {
onRequestStartFilling,
},
};
const docEditor = new DocsAPI.DocEditor("placeholder", config);
onRequestUsers
当用户可以选择其他用户在评论中提及、授予编辑特定工作表范围的访问权限或设置用户头像时调用的函数。
从7.4版本开始,可以在data.c参数中指定操作类型。它可以采用两个值 - mention或protect。在版本 7.4 之前,此事件仅支持mention操作。
从8.0版本开始,新增info操作类型,为 data.id 参数中指定id的用户设置头像。
要设置用户列表,您必须调用 setUsers 方法,该方法可以根据指定的情况采用不同的用户列表 操作类型。当执行相应的操作时,每个 c 类型都会调用一次 onRequestUsers 事件。如果使用空列表调用 setUsers,则 onRequestUsers 事件将再次触发。


示例:
function onRequestUsers(event) {
const c = event.data.c;
const id = event.data.id;
docEditor.setUsers({
c: event.data.c,
users: [
{
email: "john@example.com",
id: "78e1e841",
image: "https://example.com/url-to-user-avatar1.png",
name: "John Smith",
},
{
email: "kate@example.com",
id: "F89d8069ba2b",
image: "https://example.com/url-to-user-avatar2.png",
name: "Kate Cage",
},
],
});
}
const config = {
events: {
onRequestUsers,
},
};
const docEditor = new DocsAPI.DocEditor("placeholder", config);
onSubmit
3 forcesavetype 的强制保存请求成功执行时调用的函数,即点击完成并提交按钮并提交表单时调用的函数。
示例:
function onSubmit(event) {
console.log("The form was submitted.");
}
const config = {
events: {
onSubmit,
},
};
const docEditor = new DocsAPI.DocEditor("placeholder", config);
onUserActionRequired
在以下情况下需要用户操作来打开文档时调用的函数:
- 当用户需要输入密码才能打开受保护的文档时;
- 当用户需要为 txt 文件选择编码时;
- 当用户需要为 csv 文件选择编码和分隔符时。
示例:
function onUserActionRequired() {
console.log("Enter a password");
}
const config = {
events: {
onUserActionRequired,
},
};
const docEditor = new DocsAPI.DocEditor("placeholder", config);
onWarning
发生警告时调用的函数。警告消息在 data 参数中发送。可以在此处此处。
示例:
function onWarning(event) {
console.log(`ONLYOFFICE Document Editor reports a warning: code ${event.data.warningCode}, description ${event.data.warningDescription}`);
}
const config = {
events: {
onWarning,
},
};
const docEditor = new DocsAPI.DocEditor("placeholder", config);