Co-editing
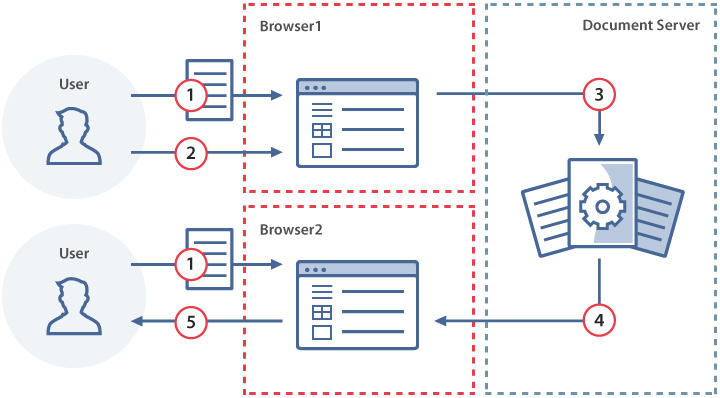
The reference figure and the steps below explain the process of co-editing a document in ONLYOFFICE Docs.

- User 1 and user 2 open one and the same document in document editor, i.e. when opening the file one and the same document.key has been used.
- User 1 makes changes to the opened document.
- The document editor sends changes made by user 1 to the document editing service.
- The document editing service sends the changes made by user 1 to the user 2 document editor.
- Now these changes become visible to user 2.

How this can be done in practice
-
Create an empty html file.
-
Add the div element as shown below.
<div id="placeholder"></div> -
Specify your ONLYOFFICE Docs link with the JavaScript API that will be used for your website.
<script type="text/javascript" src="https://documentserver/web-apps/apps/api/documents/api.js"></script>Where documentserver is the name of the server with the ONLYOFFICE Docs installed. You can register a free ONLYOFFICE Cloud and use its public IP address or public DNS that can be found in the Instances section of the cloud console.
-
Add the script initializing the Document Editor for the div element with the configuration for the document you want to open. Be sure to add a token when using local links. Otherwise, an error will occur.
const config = {
document: {
fileType: "docx",
key: "Khirz6zTPdfd7",
title: "Example Document Title.docx",
url: "https://example.com/url-to-example-document.docx",
},
documentType: "word",
editorConfig: {
user: {
id: "78e1e841",
name: "John Smith",
},
},
token: "eyJhbGciOiJIUzI1NiIsInR5cCI6IkpXVCJ9.eyJkb2N1bWVudCI6eyJmaWxlVHlwZSI6ImRvY3giLCJrZXkiOiJLaGlyejZ6VFBkZmQ3IiwidGl0bGUiOiJFeGFtcGxlIERvY3VtZW50IFRpdGxlLmRvY3giLCJ1cmwiOiJodHRwczovL2V4YW1wbGUuY29tL3VybC10by1leGFtcGxlLWRvY3VtZW50LmRvY3gifSwiZG9jdW1lbnRUeXBlIjoid29yZCIsImVkaXRvckNvbmZpZyI6eyJ1c2VyIjp7ImlkIjoiNzhlMWU4NDEiLCJuYW1lIjoiSm9obiBTbWl0aCJ9fX0.6AcBUCbys9kQ7S982Qm4w1romVg86kZ4ECNsxDff5zU",
};
const docEditor = new DocsAPI.DocEditor("placeholder", config);Where example.com is the name of the server where document manager and document storage service are installed. You can use the URL
https://static.onlyoffice.com/assets/docs/samples/demo.docxof our sample document for testing. -
Open your html file in the browser.
-
Now make a copy of your html file created above.
-
Change the script initializing the Document Editor in the copied html file.
const config = {
document: {
fileType: "docx",
key: "Khirz6zTPdfd7",
title: "Example Document Title.docx",
url: "https://example.com/url-to-example-document.docx",
},
documentType: "word",
editorConfig: {
user: {
id: "F89d8069ba2b",
name: "Kate Cage",
},
},
token: "eyJhbGciOiJIUzI1NiIsInR5cCI6IkpXVCJ9.eyJkb2N1bWVudCI6eyJmaWxlVHlwZSI6ImRvY3giLCJrZXkiOiJLaGlyejZ6VFBkZmQ3IiwidGl0bGUiOiJFeGFtcGxlIERvY3VtZW50IFRpdGxlLmRvY3giLCJ1cmwiOiJodHRwczovL2V4YW1wbGUuY29tL3VybC10by1leGFtcGxlLWRvY3VtZW50LmRvY3gifSwiZG9jdW1lbnRUeXBlIjoid29yZCIsImVkaXRvckNvbmZpZyI6eyJ1c2VyIjp7ImlkIjoiRjg5ZDgwNjliYTJiIiwibmFtZSI6IkthdGUgQ2FnZSJ9fX0.rdmhKLzXwXXVTABioKy3R2-HGMBY5u4pbZ_TVhW2rJs",
};
const docEditor = new DocsAPI.DocEditor("placeholder", config);Where example.com is the name of the server where document manager and document storage service are installed. You can use the URL
https://static.onlyoffice.com/assets/docs/samples/demo.docxof our sample document for testing. -
Open your copied and edited html file in the browser.
Using a key in co-editing
In order to open a document for editing, the config initialization requires the key parameter which allows the user to reopen the document from the editor cache. The key is a text field with a limited length and a number of symbols. It is generated by the software integrators and defines the unique document identifier used by the service to recognize the document.
The key characters can be used: 0-9, a-z, A-Z, -._=. The maximal key length is 128 characters.
Therefore, it is important that users have the same key to open the document for co-editing. The document editing service identifies the key of another user (or another tab/editing session for inline editors) who is trying to open the document, and if that key matches the key of the file, the user is allowed to open it. If the key is different, then a new file, which is not related to other files and file versions, is opened.
Once the request for saving the file is sent (the status value is equal to 2) and the operation completion is successful (the response value is equal {"error":0}), this key can’t be used to open the document for editing. The editor is loaded with an error message. However, it can be used for viewing the document from the cache if it exists.
If the user saves the document before the editing is finished (the status value is equal to 6), the key can’t be changed. Otherwise, the co-editing stops. Please note that after the force saving procedure the key also can’t be changed for the new users who are just entering the current editing session.
Examples
-
Add the script initializing the Document Editor with key 1. The key is unknown and the URL for opening the file is specified.
Be sure to add a token when using local links. Otherwise, an error will occur.
Close the Document Editor.
const config = {
document: {
fileType: "docx",
key: "Khirz6zTPdfd7",
title: "Example Document.docx",
url: "https://example.com/url-to-example-document.docx",
},
documentType: "word",
token: "eyJhbGciOiJIUzI1NiIsInR5cCI6IkpXVCJ9.eyJkb2N1bWVudCI6eyJmaWxlVHlwZSI6ImRvY3giLCJrZXkiOiJLaGlyejZ6VFBkZmQ3IiwidGl0bGUiOiJFeGFtcGxlIERvY3VtZW50LmRvY3giLCJ1cmwiOiJodHRwczovL2V4YW1wbGUuY29tL3VybC10by1leGFtcGxlLWRvY3VtZW50LmRvY3gifX0.GcpcY8sLCUDqbgqCLvPs6Z0xfBtayOy-GHEXYiZCpfs",
};
const docEditor = new DocsAPI.DocEditor("placeholder", config);Where example.com is the name of the server where document manager and document storage service are installed. You can use the URL
https://static.onlyoffice.com/assets/docs/samples/demo.docxof our sample document for testing. -
Add the script initializing the Document Editor with the same key 1. The new URL is not used because the key is known and the document is reopened from the editor cache.
const config = {
document: {
fileType: "docx",
key: "Khirz6zTPdfd7",
title: "Example Document 2.docx",
url: "https://example.com/url-to-example-document2.docx",
},
documentType: "word",
token: "eyJhbGciOiJIUzI1NiIsInR5cCI6IkpXVCJ9.eyJkb2N1bWVudCI6eyJmaWxlVHlwZSI6ImRvY3giLCJrZXkiOiJLaGlyejZ6VFBkZmQ3IiwidGl0bGUiOiJFeGFtcGxlIERvY3VtZW50IDIuZG9jeCIsInVybCI6Imh0dHBzOi8vZXhhbXBsZS5jb20vdXJsLXRvLWV4YW1wbGUtZG9jdW1lbnQyLmRvY3gifX0.aegFVaZpkqc5bEYmF-PQYf3MMFg7QvAfWeOnfDJeuTg",
};
const docEditor = new DocsAPI.DocEditor("placeholder", config);Where example.com is the name of the server where document manager and document storage service are installed. You can use the URL
https://static.onlyoffice.com/assets/docs/samples/demo.docxof our sample document for testing. -
Add the script initializing another Document Editor with key 2. The key is unknown and the URL for opening the file is specified. Even if this URL and the URL from the first scenario are the same, there are two independent editing sessions.
Close the Document Editor.
const config = {
document: {
fileType: "docx",
key: "Mgetl3dYUppf2",
title: "Example Document.docx",
url: "https://example.com/url-to-example-document.docx",
},
documentType: "word",
token: "eyJhbGciOiJIUzI1NiIsInR5cCI6IkpXVCJ9.eyJkb2N1bWVudCI6eyJmaWxlVHlwZSI6ImRvY3giLCJrZXkiOiJNZ2V0bDNkWVVwcGYyIiwidGl0bGUiOiJFeGFtcGxlIERvY3VtZW50LmRvY3giLCJ1cmwiOiJodHRwczovL2V4YW1wbGUuY29tL3VybC10by1leGFtcGxlLWRvY3VtZW50LmRvY3gifSwiZG9jdW1lbnRUeXBlIjoid29yZCJ9.5YvlbNVbXFddzKBdz_qPpqgUX_JrUHBWCGRQ5YgVp_w",
};
const docEditor = new DocsAPI.DocEditor("placeholder", config);Where example.com is the name of the server where document manager and document storage service are installed. You can use the URL
https://static.onlyoffice.com/assets/docs/samples/demo.docxof our sample document for testing. -
Add the script initializing another Document Editor with key 1. The key is known and the document is reopened from the editor cache. As this key and the key from the second scenario are the same, the document are opened in the co-editing mode.
Get the current document state without closing the document. The forcesave parameter allows you to do it in the customization section of the editor initialization.
const config = {
document: {
fileType: "docx",
key: "Khirz6zTPdfd7",
title: "Example Document.docx",
url: "https://example.com/url-to-example-document.docx",
},
documentType: "word",
editorConfig: {
customization: {
forcesave: true,
},
},
token: "eyJhbGciOiJIUzI1NiIsInR5cCI6IkpXVCJ9.eyJkb2N1bWVudCI6eyJmaWxlVHlwZSI6ImRvY3giLCJrZXkiOiJLaGlyejZ6VFBkZmQ3IiwidGl0bGUiOiJFeGFtcGxlIERvY3VtZW50LmRvY3giLCJ1cmwiOiJodHRwczovL2V4YW1wbGUuY29tL3VybC10by1leGFtcGxlLWRvY3VtZW50LmRvY3gifSwiZG9jdW1lbnRUeXBlIjoid29yZCIsImVkaXRvckNvbmZpZyI6eyJjdXN0b21pemF0aW9uIjp7ImZvcmNlc2F2ZSI6dHJ1ZX19fQ.dlIJqq6tH9ncQmXQV-gCi4Zc7sqYhGS5RwvpiIZGZXA",
};
const docEditor = new DocsAPI.DocEditor("placeholder", config);Where example.com is the name of the server where document manager and document storage service are installed. You can use the URL
https://static.onlyoffice.com/assets/docs/samples/demo.docxof our sample document for testing. -
Add the script initializing another Document Editor. The key is not changed for the new users of the current editing session after the successful procedure of force saving. Therefore, key 1 must be used to get to the same co-editing session as the users from the second and the fourth scenarios.
Close all the three editing sessions with key 1. All changes are successfully saved. As the document is saved, the key must be generated anew.
const config = {
document: {
fileType: "docx",
key: "Khirz6zTPdfd7",
title: "Example Document.docx",
url: "https://example.com/url-to-example-document.docx",
},
documentType: "word",
editorConfig: {
callbackUrl: "https://example.com/url-to-callback.ashx",
},
token: "eyJhbGciOiJIUzI1NiIsInR5cCI6IkpXVCJ9.eyJkb2N1bWVudCI6eyJmaWxlVHlwZSI6ImRvY3giLCJrZXkiOiJLaGlyejZ6VFBkZmQ3IiwidGl0bGUiOiJFeGFtcGxlIERvY3VtZW50LmRvY3giLCJ1cmwiOiJodHRwczovL2V4YW1wbGUuY29tL3VybC10by1leGFtcGxlLWRvY3VtZW50LmRvY3gifSwiZG9jdW1lbnRUeXBlIjoid29yZCIsImVkaXRvckNvbmZpZyI6eyJjYWxsYmFja1VybCI6Imh0dHBzOi8vZXhhbXBsZS5jb20vdXJsLXRvLWNhbGxiYWNrLmFzaHgifX0.L53bCRlJyvIf-C7bcKYM2WMfmk4FeZIoeDaEpc5IxXA",
};
const docEditor = new DocsAPI.DocEditor("placeholder", config);Where example.com is the name of the server where document manager and document storage service are installed. You can use the URL
https://static.onlyoffice.com/assets/docs/samples/demo.docxof our sample document for testing. -
Add the script initializing the Document Editor for viewing the document created. Key 1 can be used.
const config = {
document: {
fileType: "docx",
key: "Khirz6zTPdfd7",
title: "Example Document.docx",
url: "https://example.com/url-to-example-document.docx",
},
documentType: "word",
editorConfig: {
mode: "view",
},
token: "eyJhbGciOiJIUzI1NiIsInR5cCI6IkpXVCJ9.eyJkb2N1bWVudCI6eyJmaWxlVHlwZSI6ImRvY3giLCJrZXkiOiJLaGlyejZ6VFBkZmQ3IiwidGl0bGUiOiJFeGFtcGxlIERvY3VtZW50LmRvY3giLCJ1cmwiOiJodHRwczovL2V4YW1wbGUuY29tL3VybC10by1leGFtcGxlLWRvY3VtZW50LmRvY3gifSwiZG9jdW1lbnRUeXBlIjoid29yZCIsImVkaXRvckNvbmZpZyI6eyJtb2RlIjoidmlldyJ9fQ.wpEk-zrrGq5hKHCm6sAhl_tb51n56th-q-K52Oeq1a4",
};
const docEditor = new DocsAPI.DocEditor("placeholder", config);Where example.com is the name of the server where document manager and document storage service are installed. You can use the URL
https://static.onlyoffice.com/assets/docs/samples/demo.docxof our sample document for testing. -
Add the script initializing the Document Editor for editing the document created. Key 1 cannot be used as it was changed after saving the file. An error occurs.
Close the Document Editor.
const config = {
document: {
fileType: "docx",
key: "Khirz6zTPdfd7",
title: "Example Document.docx",
url: "https://example.com/url-to-example-document.docx",
},
documentType: "word",
editorConfig: {
mode: "edit",
},
token: "eyJhbGciOiJIUzI1NiIsInR5cCI6IkpXVCJ9.eyJkb2N1bWVudCI6eyJmaWxlVHlwZSI6ImRvY3giLCJrZXkiOiJLaGlyejZ6VFBkZmQ3IiwidGl0bGUiOiJFeGFtcGxlIERvY3VtZW50LmRvY3giLCJ1cmwiOiJodHRwczovL2V4YW1wbGUuY29tL3VybC10by1leGFtcGxlLWRvY3VtZW50LmRvY3gifSwiZG9jdW1lbnRUeXBlIjoid29yZCIsImVkaXRvckNvbmZpZyI6eyJtb2RlIjoiZWRpdCJ9fQ.rSc0yYe3_2u7N_uaxZcDQ6vC_d5ZWU5LFkkGSow5UDY",
};
const docEditor = new DocsAPI.DocEditor("placeholder", config);Where example.com is the name of the server where document manager and document storage service are installed. You can use the URL
https://static.onlyoffice.com/assets/docs/samples/demo.docxof our sample document for testing.
Co-editing modes
There are two modes to collaborate on documents in real time - Fast and Strict.
You can change the co-editing mode using the editorConfig.coEditing parameter:
const config = {
editorConfig: {
coEditing: {
mode: "fast",
change: true,
},
},
};
const docEditor = new DocsAPI.DocEditor("placeholder", config);
Fast mode
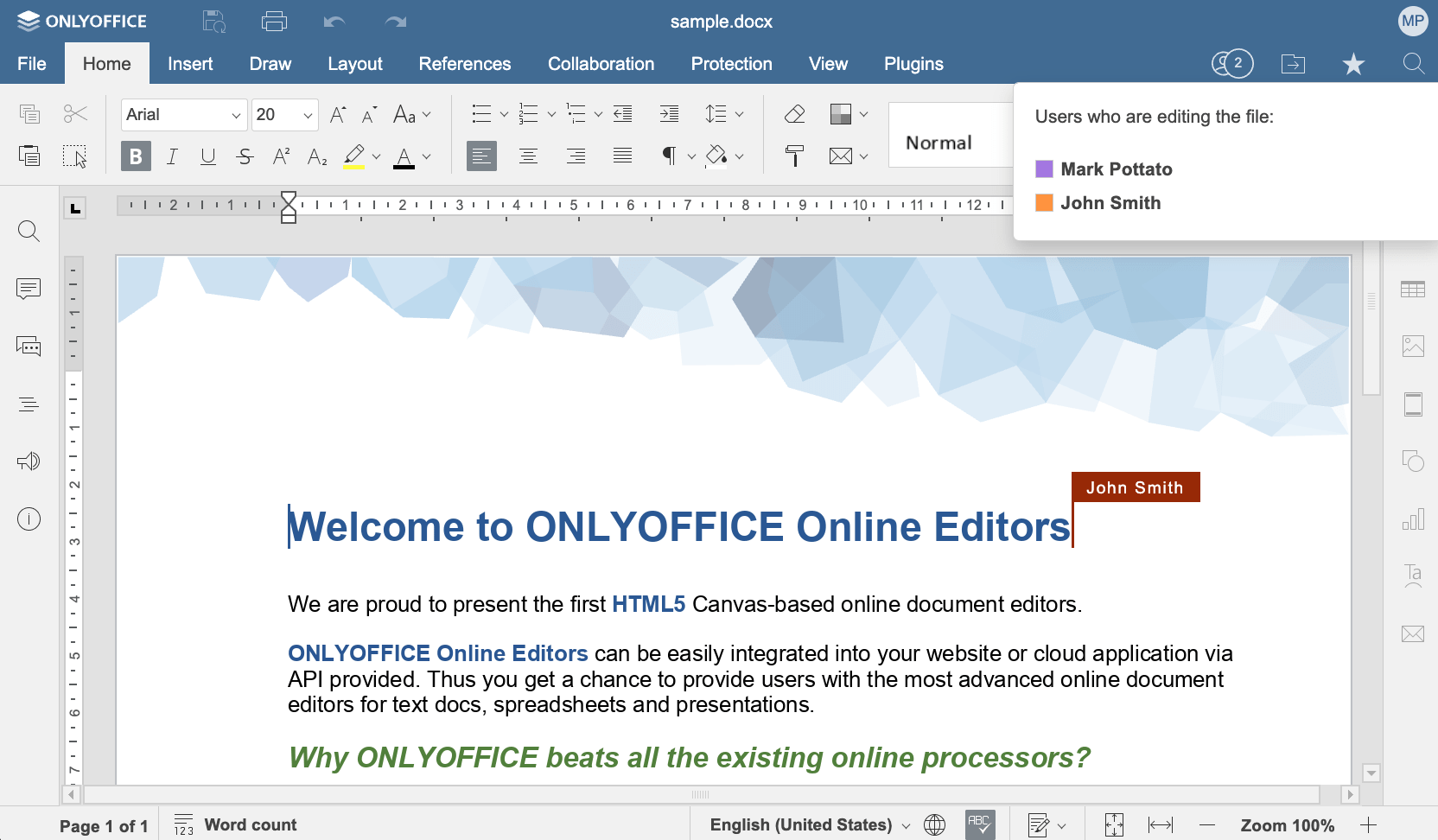
The Fast mode is used by default and defines the real-time co-editing. All changes are saved automatically and the possibility to redo the last undone operation is not available. This mode displays the user cursors and tooltips with their names when they are editing the text.

Strict mode
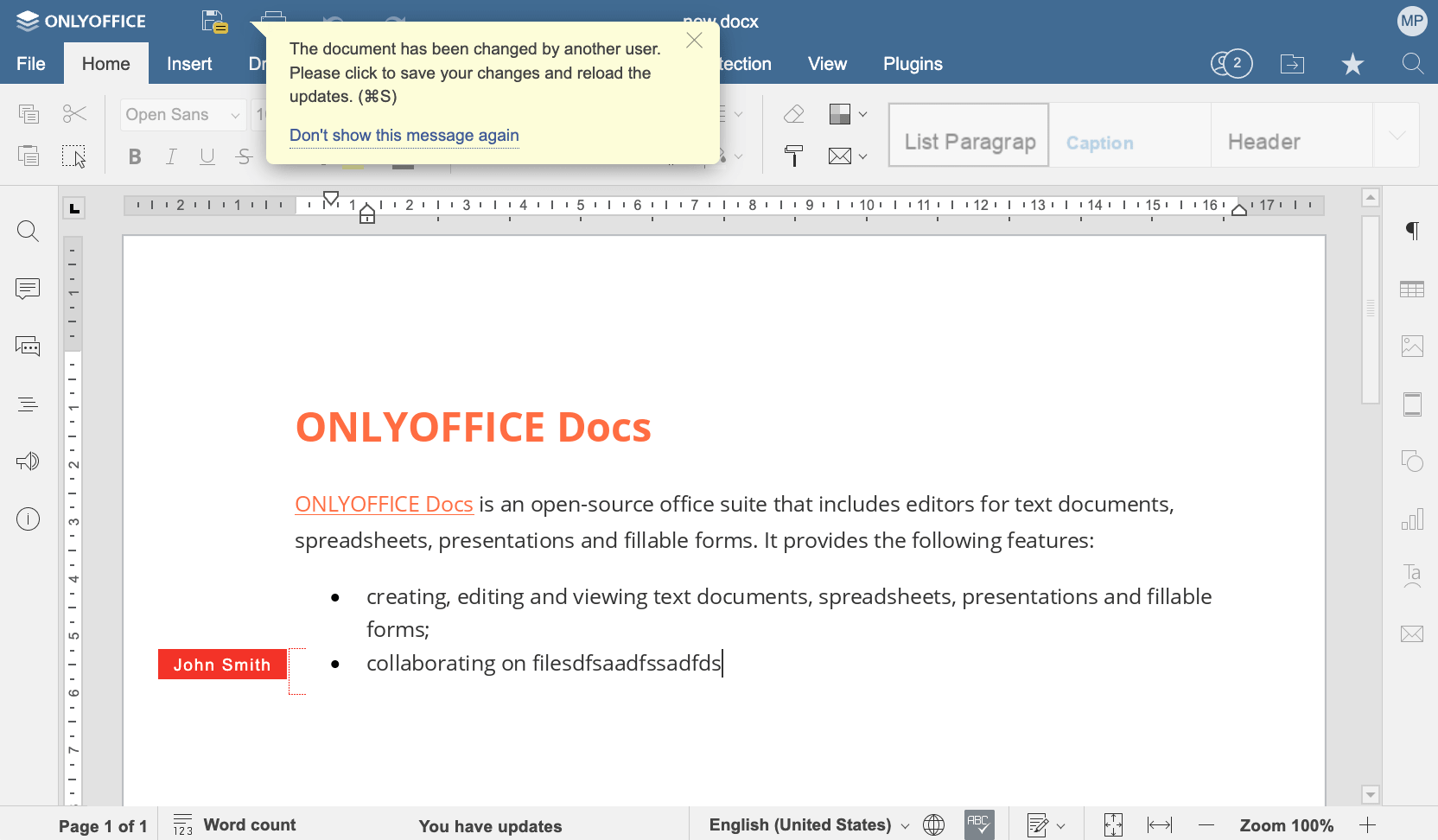
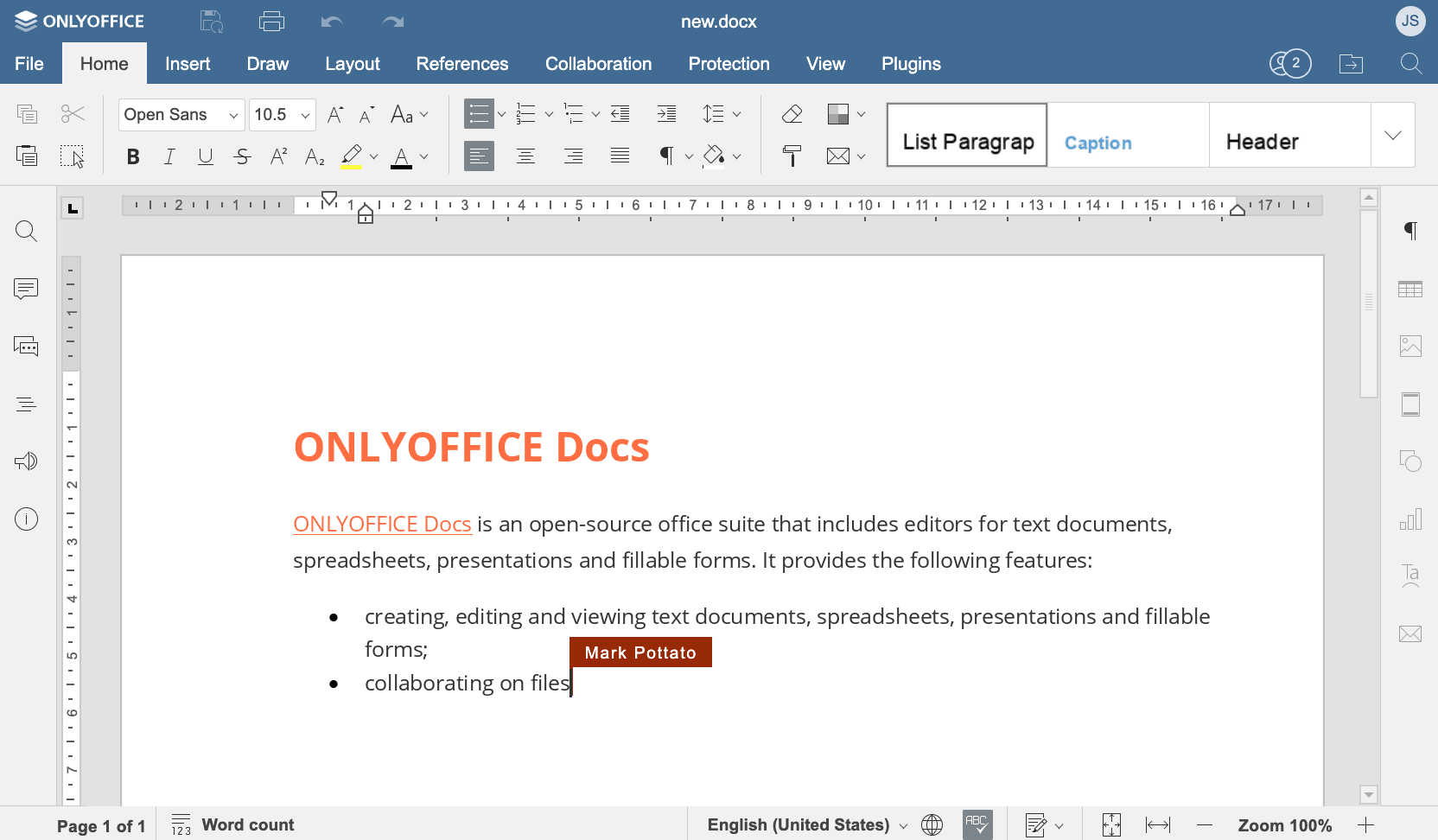
In the Strict mode, you need to use the Save button to sync the changes made by you and other users. Until you click this button, the changes made by others are hidden. When a document is being edited by several users simultaneously, the edited text is marked with dashed lines of different colors.
When the user saves the changes by clicking the Save button, the others will receive a note about updates. To accept them and save your own changes to show them to other users, click the  button in the left upper corner of the top toolbar. The updates will be highlighted.
button in the left upper corner of the top toolbar. The updates will be highlighted.