Mobile integration on Android devices
In this section, we will look at the integration process via WebView using the mobile demo sample for Android which is available on GitHub.
Integration based on the ONLYOFFICE test sample
This example demonstrates how to integrate ONLYOFFICE mobile web editors with the ONLYOFFICE test or DMS sample.

Opening ONLYOFFICE editors
-
Download and install ONLYOFFICE Docs Enterprise or Developer.
-
Download the mobile demo sample for Android from GitHub.
-
Open the top-level build.gradle file with Android Studio to modify code fragments of this example for your DMS to work correctly.
-
To display the main page of your DMS, specify the address of the ONLYOFFICE Docs web interface in the value of the DOCUMENT_SERVER_URL property in the module-level build.gradle file:
buildConfigField("String", "DOCUMENT_SERVER_URL", "https://documentserver/")where the documentserver is the name of the server with the ONLYOFFICE Docs installed. You can register a free ONLYOFFICE Cloud and use its public IP address or public DNS that can be found in the Instances section of the cloud console.
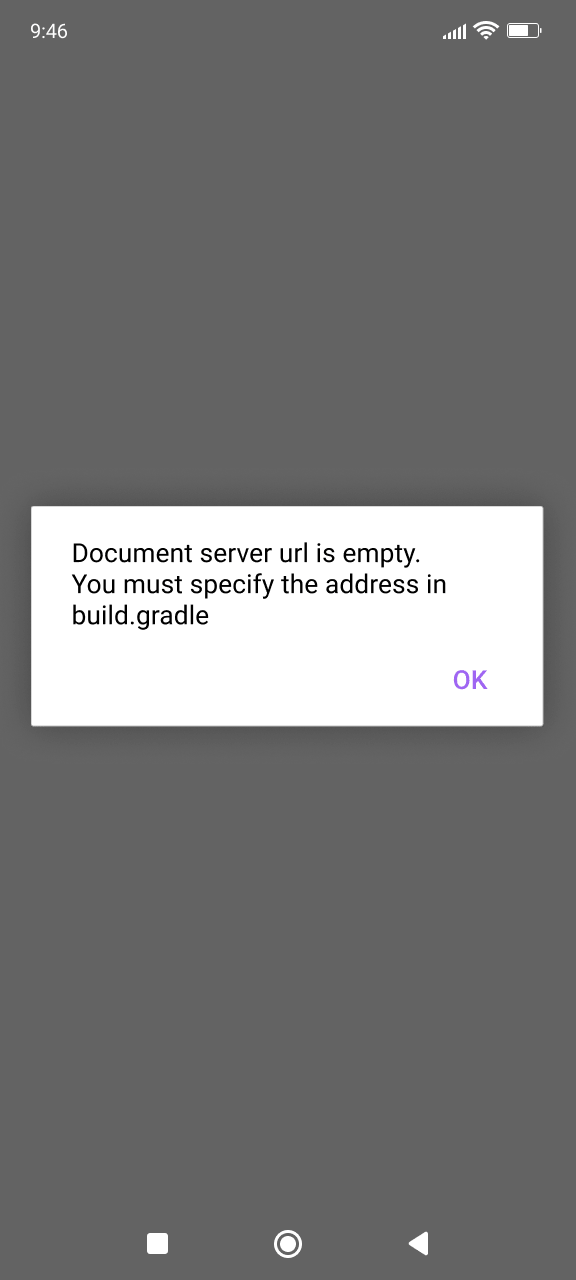
If DOCUMENT_SERVER_URL is specified, the DMS main page is loaded. Otherwise, an error occurs:
private fun showDialog() {
AlertDialog.Builder(requireContext())
.setMessage("Document server url is empty.\nYou must specify the address in build.gradle")
.setPositiveButton("Ok") { dialog, _ ->
dialog.dismiss()
requireActivity().finish()
}
.create()
.show()
}

-
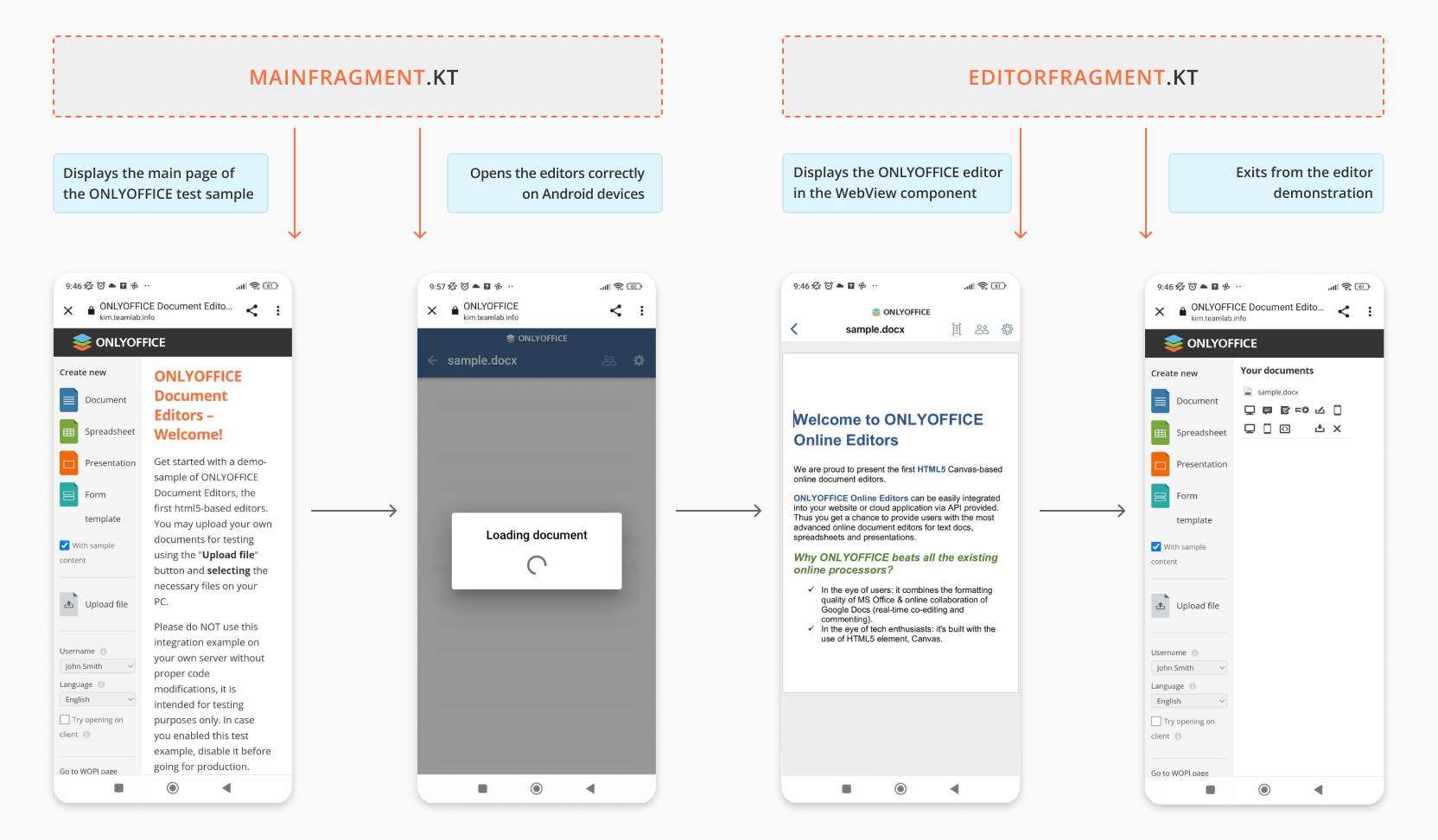
Use the MainFragment.kt controller to open the editors correctly on Android devices. In this controller, define a function to open a document via WebView component. Request a URL and check if it contains the "editor" string which specifies that the document will be opened:
private class MainWebViewClient(private val navController: NavController) : WebViewClient() {
override fun shouldOverrideUrlLoading(view: WebView?, request: WebResourceRequest?): Boolean {
val url = request?.url
if (url != null) {
val path = url.path
if (path?.contains("editor") == true) {
navController.navigate(R.id.action_mainFragment_to_editorFragment, Bundle(1).apply {
putString("document_url", url.toString())
})
return true
}
return false
}
return super.shouldOverrideUrlLoading(view, request)
}
}The full code for MainFragment.kt can be found here.
-
To start working with documents, display the ONLYOFFICE editor on your mobile device via the WebView component. To do this, set up WebView and layout in the EditorFragment.kt controller as follows:
@SuppressLint("SetJavaScriptEnabled")
private fun setSettings() {
webView?.settings?.apply {
javaScriptEnabled = true
javaScriptCanOpenWindowsAutomatically = true
loadWithOverviewMode = true
cacheMode = WebSettings.LOAD_NO_CACHE
domStorageEnabled = true
}
webView?.webViewClient = EditorWebViewClient(findNavController())
} -
In the Android Studio toolbar, select your application and the device where the app will be run. After that, click the Run button in the project toolbar to build and run your code.
-
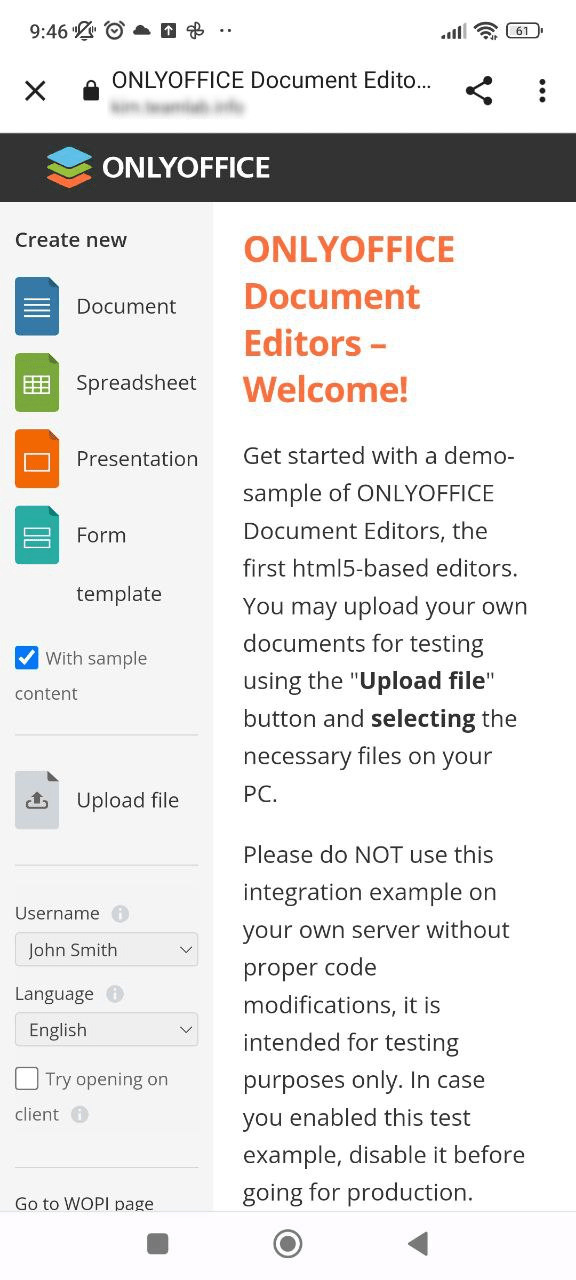
The application will be opened to demonstrate an example of integrating ONLYOFFICE mobile web editors with the ONLYOFFICE test or DMS sample.
Closing ONLYOFFICE editors
Use the EditorFragment.kt controller to exit from the editor:
private class EditorWebViewClient(private val navController: NavController) : WebViewClient() {
override fun shouldOverrideUrlLoading(view: WebView?, request: WebResourceRequest?): Boolean {
request?.url?.let { url ->
if (!url.toString().contains("editor")) {
navController.popBackStack()
return true
}
}
return super.shouldOverrideUrlLoading(view, request)
}
}
The full code for EditorFragment.kt can be found here.