插入外部数据
以下步骤解释了在ONLYOFFICE文档中通过外部链接向电子表格插入数据的过程。
- 用户从源电子表格的文档编辑器中将单元格值复制到剪贴板。与此同时,特殊数据也会被复制。
- 用户将复制的数据插入到目标电子表格的文档编辑器中。
- 文档编辑器通过将数据发送给文档管理器来请求源文件的链接。
- 文档管理器将源电子表格的链接发送给文档编辑器。
- 文档编辑器向文档编辑服务发送下载电子表格的请求。
- 文档编辑服务从文档存储服务下载源电子表格。
- 文档编辑服务发送所有必要的数据,以便在目标电子表格的文档编辑器中显示。
实际操作方法
-
创建一个将从中复制数据的源电子表格。
-
在源电子表格的初始化配置中指定document.referenceData参数:
const config = {
document: {
referenceData: {
fileKey: "BCFA2CED",
instanceId: "https://example.com",
},
},
};
const docEditor = new DocsAPI.DocEditor("placeholder", config); -
当用户从源电子表格复制数据时,剪贴板会接收到以下值的列表:
- 工作表名称和复制数据的范围,稍后将用于刷新复制的数据;
- document.referenceData对象,将用于检查通过外部链接向目标电子表格插入数据的可行性;
- 文件名,将用于在编辑器中显示公式。
-
创建一个将插入外部数据的目标电子表格。
-
在目标电子表格的初始化配置中指定onRequestReferenceData事件处理程序,以便显示粘贴链接和更新值按钮:
const config = {
events: {
onRequestReferenceData,
},
};
const docEditor = new DocsAPI.DocEditor("placeholder", config); -
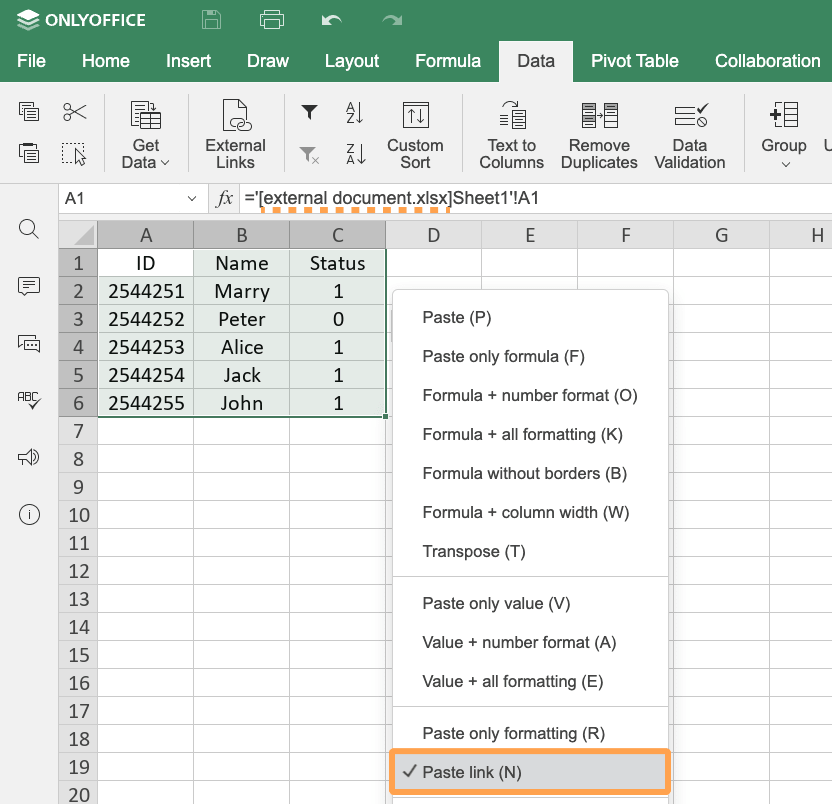
如果剪贴板中有步骤3中指定的源电子表格数据,并且目标电子表格的初始化配置中有onRequestReferenceData事件处理程序,那么粘贴链接按钮将显示在对话框中。

-
当用户点击粘贴链接按钮时,公式将插入到当前单元格中,并且referenceData对象将保存到目标文件中。插入的公式显示如下:
='[fileName]sheetName'!cell参数 类型 示例 描述 cell string E5 从中复制数据的单元格。 fileName string new.xlsx 从中复制数据的文件名。 sheetName string Sheet1 从中复制数据的工作表名称。 对文件的数据更新请求将发送到文件的URL。
请注意,您可以在单元格中输入指定格式的公式,来自外部文件的数据也将被插入。但在这种情况下,onRequestReferenceData事件将仅使用path参数执行。
-
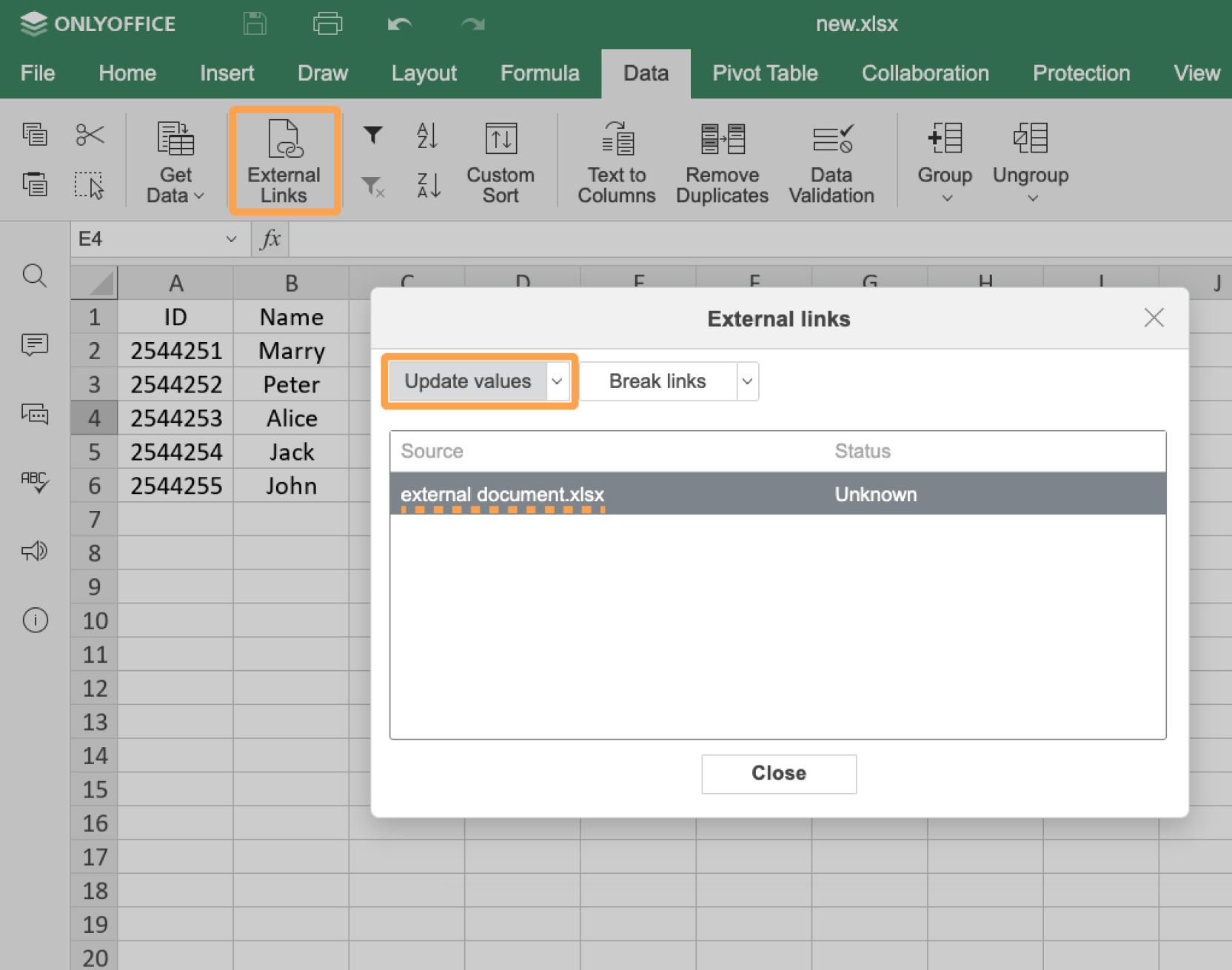
当用户试图通过点击数据选项卡的外部链接对话框中的更新值按钮来刷新源文件中的数据时,将调用onRequestReferenceData事件。包含从源文件接收到的唯一文件数据、文件路径或名称以及文件URL的对象将在data参数中发送。
为了将数据发送到setReferenceData,建议首先通过referenceData参数搜索文件。如果没有这样的字段或找不到文件,则使用path或link参数。
function onRequestReferenceData(event) {
const link = event.data.link
const referenceData = event.data.referenceData
const path = event.data.path
};

-
为了刷新源文件中的数据,必须调用setReferenceData方法。调用此方法时,必须添加令牌以验证参数。
请注意,只有当用户对源文件具有权限时,才会执行此方法
docEditor.setReferenceData({
fileType: "xlsx",
key: "Khirz6zTPdfd7",
path: "sample.xlsx",
referenceData: {
fileKey: "BCFA2CED",
instanceId: "https://example.com",
},
token: "eyJhbGciOiJIUzI1NiIsInR5cCI6IkpXVCJ9.eyJmaWxlVHlwZSI6Inhsc3giLCJwYXRoIjoic2FtcGxlLnhsc3giLCJyZWZlcmVuY2VEYXRhIjp7ImZpbGVLZXkiOiJCQ0ZBMkNFRCIsImluc3RhbmNlSWQiOiJodHRwczovL2V4YW1wbGUuY29tIn0sInVybCI6Imh0dHBzOi8vZXhhbXBsZS5jb20vdXJsLXRvLWV4YW1wbGUtZG9jdW1lbnQueGxzeCJ9.UXosmM-E_Cu9j9QGSlcj9FEoSu5m-zCS4b6FxO_2k7w",
url: "https://example.com/url-to-example-document.xlsx",
});其中example.com是安装了文档管理器和文档存储服务的服务器名称。有关ONLYOFFICE文档服务客户端-服务器交互的更多信息,请参阅工作原理部分。
使用外部链接
-
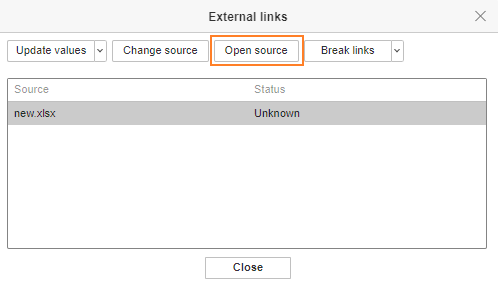
指定要在文档编辑器初始化的配置脚本中显示的打开源按钮的事件处理程序。当用户试图通过点击打开源按钮打开外部链接时,将调用onRequestOpen事件。
要在新选项卡中打开带有由path或referenceData参数引用的外部文件的编辑器,您必须通过使用path和windowName参数调用window.open方法来传递指向该选项卡的链接。
包含唯一文件数据、文件路径和新浏览器选项卡名称的对象将在data参数中发送。

示例:
function onRequestOpen(event) {
const path = event.data.path
const referenceData = event.data.referenceData
const windowName = event.data.windowName
window.open({
path: "https://example.com/external-url.docx",
windowName: event.data.windowName,
})
};
const config = {
events: {
onRequestOpen,
},
};
const docEditor = new DocsAPI.DocEditor("placeholder", config);此处的 example.com 表示安装文档管理器和文档存储服务的服务器名称。要深入了解 ONLYOFFICE 文档服务的客户端-服务器交互机制,请参阅工作原理章节。
-
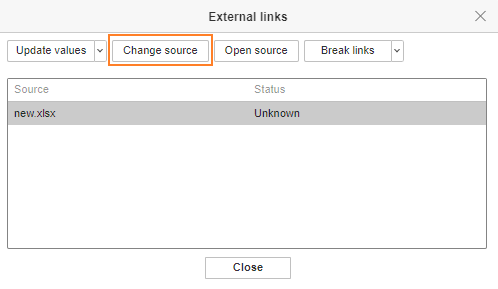
指定要在文档编辑器初始化的配置脚本中显示的更改源按钮的事件处理程序。当用户试图通过点击更改源按钮更改外部链接时,将调用onRequestReferenceSource事件。
包含唯一文件数据和文件路径或名称的对象将在data参数中发送。
当点击该按钮时,您必须调用setReferenceSource方法来更改外部数据的源。调用此方法时,必须添加令牌以验证参数。如果未声明该事件,则更改源按钮将不会显示。
为了将数据发送到setReferenceSource方法,建议首先通过referenceData参数搜索文件。如果没有这样的字段或找不到文件,则使用path参数。

示例:
function onRequestReferenceSource() {
const referenceData = event.data.referenceData
const path = event.data.path
docEditor.setReferenceSource({
fileType: "xlsx",
key: "Khirz6zTPdfd7",
path: "sample.xlsx",
referenceData: {
fileKey: "BCFA2CED",
instanceId: "https://example.com",
},
token: "eyJhbGciOiJIUzI1NiIsInR5cCI6IkpXVCJ9.eyJmaWxlVHlwZSI6Inhsc3giLCJwYXRoIjoic2FtcGxlLnhsc3giLCJyZWZlcmVuY2VEYXRhIjp7ImZpbGVLZXkiOiJCQ0ZBMkNFRCIsImluc3RhbmNlSWQiOiJodHRwczovL2V4YW1wbGUuY29tIn0sInVybCI6Imh0dHBzOi8vZXhhbXBsZS5jb20vdXJsLXRvLWV4YW1wbGUtZG9jdW1lbnQueGxzeCJ9.UXosmM-E_Cu9j9QGSlcj9FEoSu5m-zCS4b6FxO_2k7w",
url: "https://example.com/url-to-example-document.xlsx",
})
};
const config = {
events: {
onRequestReferenceSource,
},
};
const docEditor = new DocsAPI.DocEditor("placeholder", config);
