内联编辑器
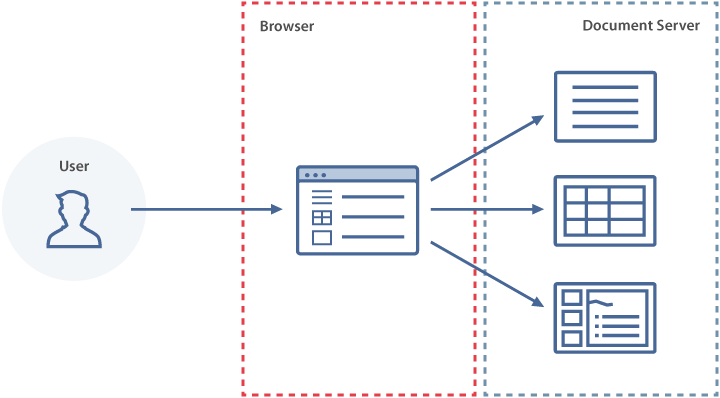
以下步骤解释了在ONLYOFFICE文档中如何将多个编辑器连接到同一个HTML页面的过程。
从5.5版本开始支持同时使用多个编辑器。

-
创建一个空的html文件。
-
指定你的ONLYOFFICE文档链接以及将用于你网站的JavaScript API:
<script type="text/javascript" src="https://documentserver/web-apps/apps/api/documents/api.js"></script>其中documentserver是安装了ONLYOFFICE文档的服务器名称。您可以注册一个免费的 ONLYOFFICE 云,并使用其公共 IP 地址或公共 DNS,这些地址或 DNS 可以在云控制台的实例部分找到。
-
如下所示添加div元素。为了将多个编辑器连接到同一个html页面,每个编辑器都可以单独进行初始化:
<div id="placeholder1"></div>
<div id="placeholder2"></div>
<div id="placeholder3"></div> -
添加脚本,使用你想要打开的文档的配置为div元素初始化文档编辑器。使用本地链接时,请务必添加令牌,否则将会出现错误。
每个编辑器都有其自己的初始化脚本:
const config = {
document: {
fileType: "docx",
key: "Khirz6zTPdfd7",
title: "Example Document Title.docx",
url: "https://example.com/url-to-example-document.docx",
},
documentType: "word",
token: "eyJhbGciOiJIUzI1NiIsInR5cCI6IkpXVCJ9.eyJkb2N1bWVudCI6eyJmaWxlVHlwZSI6ImRvY3giLCJrZXkiOiJLaGlyejZ6VFBkZmQ3IiwidGl0bGUiOiJFeGFtcGxlIERvY3VtZW50IFRpdGxlLmRvY3giLCJ1cmwiOiJodHRwczovL2V4YW1wbGUuY29tL3VybC10by1leGFtcGxlLWRvY3VtZW50LmRvY3gifSwiZG9jdW1lbnRUeXBlIjoid29yZCJ9.7IpEJxdOvBQ0kJ8l6ZegIV4tX5vsPbZZCDDVmcFROXc",
};
const documentEditor = new DocsAPI.DocEditor("placeholder1", config);
const config = {
document: {
fileType: "xlsx",
key: "af86C7e71Ca8",
title: "Example Spreadsheet Title.xlsx",
url: "https://example.com/url-to-example-spreadsheet.xlsx",
},
documentType: "cell",
token: "eyJhbGciOiJIUzI1NiIsInR5cCI6IkpXVCJ9.eyJkb2N1bWVudCI6eyJmaWxlVHlwZSI6Inhsc3giLCJrZXkiOiJhZjg2QzdlNzFDYTgiLCJ0aXRsZSI6IkV4YW1wbGUgU3ByZWFkc2hlZXQgVGl0bGUueGxzeCIsInVybCI6Imh0dHBzOi8vZXhhbXBsZS5jb20vdXJsLXRvLWV4YW1wbGUtc3ByZWFkc2hlZXQueGxzeCJ9LCJkb2N1bWVudFR5cGUiOiJjZWxsIn0.8CklPIjYSEkgM7swGAC7-85ICcq_42be3WTWNOuvhlg",
};
const spreadsheetEditor = new DocsAPI.DocEditor("placeholder2", config);
const config = {
document: {
fileType: "pptx",
key: "bv48M5r64Sf9",
title: "Example Presentation Title.pptx",
url: "https://example.com/url-to-example-presentation.pptx",
},
documentType: "slide",
token: "eyJhbGciOiJIUzI1NiIsInR5cCI6IkpXVCJ9.eyJkb2N1bWVudCI6eyJmaWxlVHlwZSI6InBwdHgiLCJrZXkiOiJidjQ4TTVyNjRTZjkiLCJ0aXRsZSI6IkV4YW1wbGUgUHJlc2VudGF0aW9uIFRpdGxlLnBwdHgiLCJ1cmwiOiJodHRwczovL2V4YW1wbGUuY29tL3VybC10by1leGFtcGxlLXByZXNlbnRhdGlvbi5wcHR4In0sImRvY3VtZW50VHlwZSI6InNsaWRlIn0.FKaDWfJE-OuODhtpq-8Qv6BdDy_evgdpaBw616T7zOs",
};
const presentationEditor = new DocsAPI.DocEditor("placeholder3", config);其中example.com是安装了文档管理器和文档存储服务的服务器名称。
-
为了结束编辑,必须调用destroyEditor方法来关闭所需的编辑器:
documentEditor.destroyEditor()
spreadsheetEditor.destroyEditor()
presentationEditor.destroyEditor() -
在浏览器中打开你的html文件。