操作链接
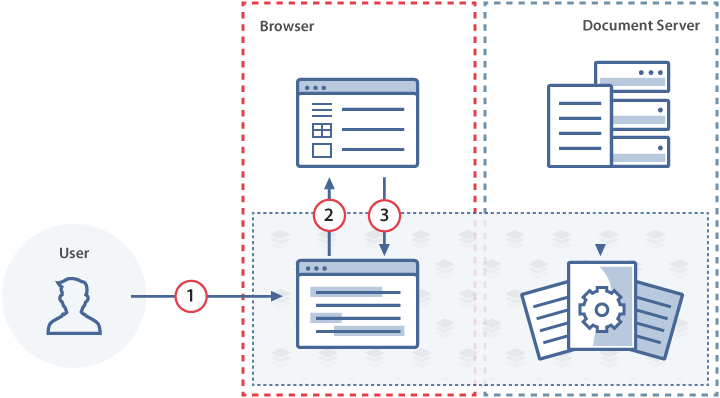
以下参考图和步骤解释了在 ONLYOFFICE 文档中使用链接的过程。

- 用户发送请求,以获取指向在文档编辑器中包含书签的文档的链接
- 文档编辑器将请求发送给文档管理器,软件集成商在其中创建链接。
- 文档管理器将链接发送回文档编辑器,并在其中显示该链接。
实际操作方法
-
创建一个htmll文件,用于打开文档。
-
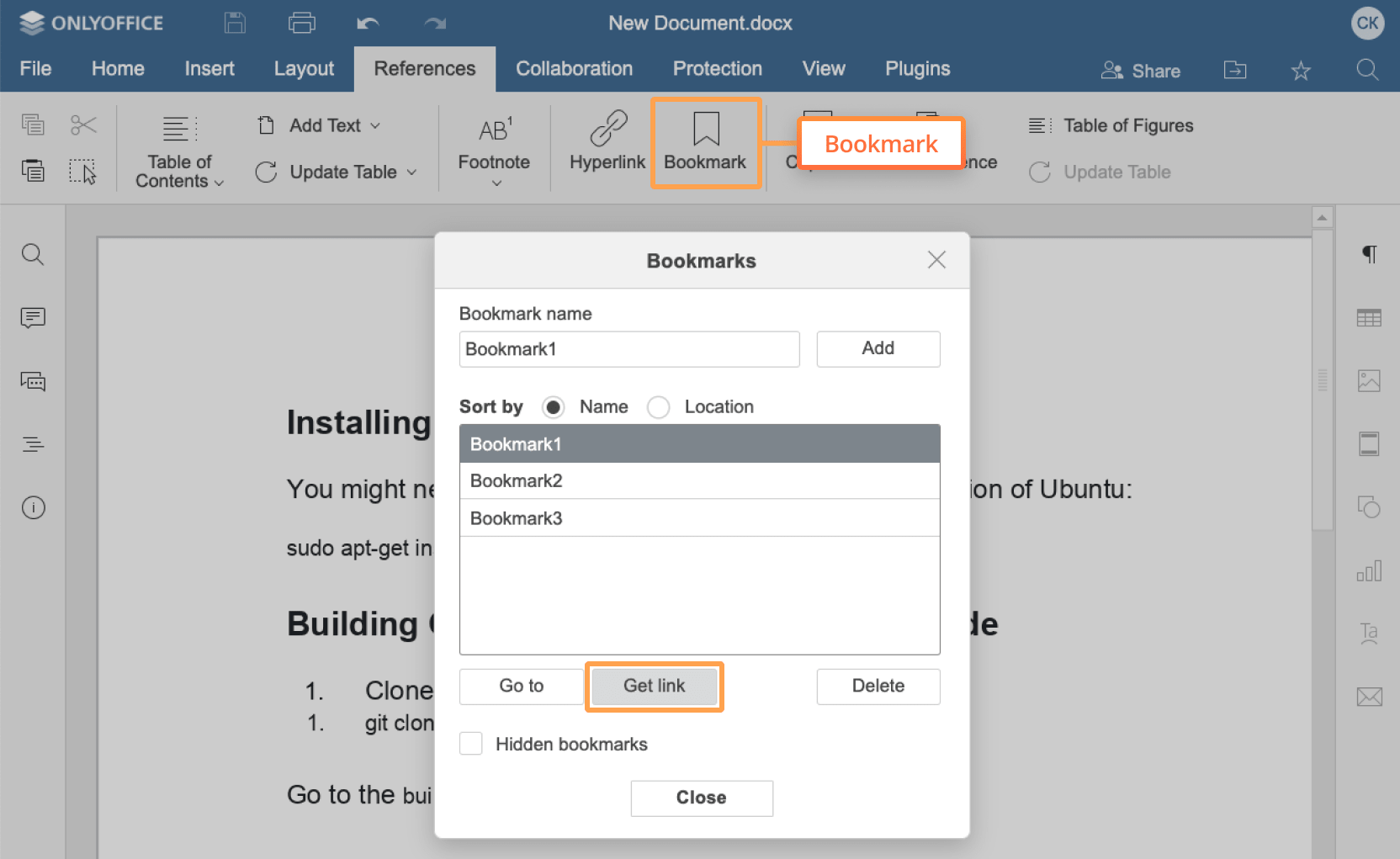
在文档编辑器初始化的配置脚本中,为要显示在书签编辑菜单中的 获取链接 按钮指定事件处理程序。当调用onMakeActionLink事件时,用户请求会发送给软件集成商,他们会在文档存储服务中创建链接。

function onMakeActionLink(event) {
const ACTION_DATA = event.data
const link = GENERATE_LINK(ACTION_DATA)
docEditor.setActionLink(link)
};
const config = {
events: {
onMakeActionLink,
},
};
const docEditor = new DocsAPI.DocEditor("placeholder", config); -
为了向用户提供包含书签的文档链接,软件集成商将链接发送到setActionLink方法:
docEditor.setActionLink(link)
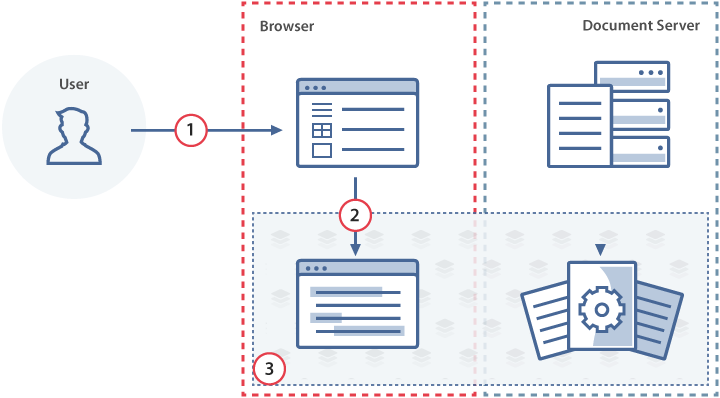
打开书签

- 用户点击文档管理器中的链接。
- 文档管理器将初始化的editorConfig发送给文档编辑器。
- 文档编辑器将文档滚动到书签位置。
当用户点击链接时,文档编辑器会将初始化的editorConfig 发送给文档编辑服务。从onMakeActionLink事件接收到的ACTION_DATA会在editorConfig的data.actionLink参数中指定:
const config = {
editorConfig: {
actionLink: ACTION_DATA,
},
};
const docEditor = new DocsAPI.DocEditor("placeholder", config);
在评论中提及用户时,链接的生成方式也是相同的。