Plugin structure
Each DocSpace plugin is a folder with files. It must contain the following files required for the plugin to work.
assets
A folder for storing plugin images. Nesting is not supported. The number of icons and their sizes will depend on the plugin types you implement. The following formats are currently supported: .jpg, .jpeg, .png, .svg.
-
The default plugin type requires a logo image. It is equal to the logo parameter from the package.json file. The logo will be displayed in the DocSpace plugin settings. The required icon size is 48x48 px. Otherwise, it will be compressed to this size.

-
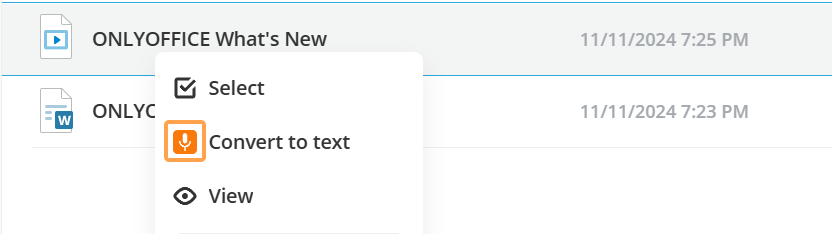
The context menu plugin uses an icon for the context menu button. The required icon size is 16x16 px. Otherwise, it will be compressed to this size.

This icon can be also used for the main button icon. For example, in the Draw.io plugin, the same icon is used for the context and main button menu.

The Draw.io plugin also uses the specific file icon near the .drawio files, which are created with the file plugin type. The preferred icon size for the table format is 32x32 px.

It is recommended to add another icon of the 96x96 px size for the file tile view.

dist
A folder for storing the compiled plugin version.
src
A folder for the plugin source files.
src/index.ts
The entry point for building the plugin. This file is required. All the necessary functionality is added to this file for the plugin to work in the specified scope. In this file, the plugin is declared in the window.Plugins.[pluginName] DocSpace scope, where pluginName must match the same parameter from the package.json file:
window.Plugins.PDFConverter = plugin || {}
webpack.config.js
The webpack configuration file. This file can be edited but this is important that in the output parameter, the fileName field is equal to plugin.js and the path field is equal to dist:
const config = {
output: {
filename: "plugin.js",
path: path.resolve(dirname, "dist"),
},
}
tsconfig
The typescript configuration file. This file can be edited.
package.json
A file with the information about the plugin and dependencies. This file can be edited and the new dependencies can be added.
.prettierrc
The configuration file for the prettier npm package. This file can be edited.